Rgb 144,0,204 to Css #9000CC Color code html values
Css 9000CC Hex Color Code for rgb 144,0,204
Css Html color #9000CC Hex color conversions, schemes, palette, combination, mixer, to rgb 144,0,204 colour codes.
Div Background-color : #9000CC
.div{ background-color : #9000CC; }
html #9000CC color code
Text/Font color #9000CC
.text{ color : #9000CC; }
My text html color #9000CC hex color code
Border html color #9000CC hex color code
.border{ border:3px solid : #9000CC; }
My div border color
Outline hex color #9000CC
.outline{ outline:2px solid #9000CC; }
My text outline color #9000CC
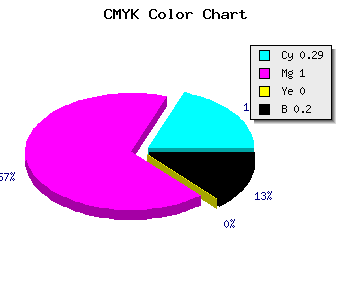
css #9000CC Color code html chart

|

|
css Text shadow : #9000CC color
.shadow{ text-shadow: 10px 10px 10px #9000CC; }
My text shadow
Css box shadow : #9000CC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#9000CC; }
My box shadow
Css Gradient html color #9000CC code
.gradient{ background-color:#9000CC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#9000CC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #9000CC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #9000CC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #9000CC 0%, #00000C 100%); background-image:linear-gradient(180deg, #9000CC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #9000CC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#9000CC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#9000CC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #9000CC Color code html values
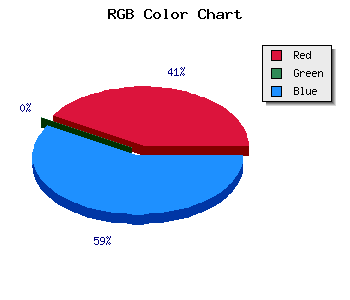
#9000CC hex color code has red green and blue "RGB color" in the proportion of 56.47% red, 0% green and 80% blue.
RGB percentage values corresponding to this are 144, 0, 204.
Html color #9000CC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #9000CC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #9000CC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #9000CC Hex Color Conversion

|

|
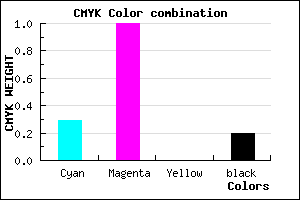
CMYK Css #9000CC Color code combination mixer
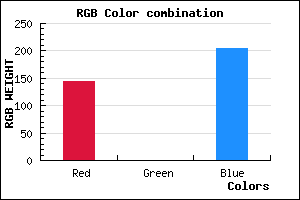
RGB Css #9000CC Color Code Combination Mixer
Css #9000CC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #9000CC hex color
a{ color: #9000CC; }
css h1,h2,h3,h4,h5,h6 : #9000CC
h1,h2,h3,h4,h5,h6{ color: #9000CC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 144,0,204 Text color with hexadecimal code
Text font color is Rgb (144,0,204)
color css codes
Luminosity of css #9000CC hex color
- #110018 (1114136) #110018
- #36004c (3539020) #36004c
- #59007e (5832830) #59007e
- #7e00b2 (8257714) #7e00b2
- #a100e4 (10551524) #a100e4
- #bb19ff (12261887) #bb19ff
- #ca4bff (13257727) #ca4bff
- #d97fff (14254079) #d97fff
- #e8b1ff (15249919) #e8b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #9000CC (144,0,204) #9000CC
- #7E00C7 (126,0,199) #7E00C7
- #6C00C2 (108,0,194) #6C00C2
- #5A00BD (90,0,189) #5A00BD
- #4800B8 (72,0,184) #4800B8
- #3600B3 (54,0,179) #3600B3
- #2400AE (36,0,174) #2400AE
- #1200A9 (18,0,169) #1200A9
- #0000A4 (0,0,164) #0000A4
- #00009F (0,0,159) #00009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
Color Shades of css #9000CC hex color
Tints of css #9000CC hex color
- Darker/lighter shades: Hex color values:
- #000095 (144,0,204) #000095
- #A212DE (162,18,222) #A212DE
- #B424F0 (180,36,240) #B424F0
- #C636FF (198,54,255) #C636FF
- #D848FF (216,72,255) #D848FF
- #EA5AFF (234,90,255) #EA5AFF
- #FC6CFF (252,108,255) #FC6CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF