Rgb 143,40,254 to Css #8F28FE Color code html values
Css 8F28FE Hex Color Code for rgb 143,40,254
Css Html color #8F28FE Hex color conversions, schemes, palette, combination, mixer, to rgb 143,40,254 colour codes.
Div Background-color : #8F28FE
.div{ background-color : #8F28FE; }
html #8F28FE color code
Text/Font color #8F28FE
.text{ color : #8F28FE; }
My text html color #8F28FE hex color code
Border html color #8F28FE hex color code
.border{ border:3px solid : #8F28FE; }
My div border color
Outline hex color #8F28FE
.outline{ outline:2px solid #8F28FE; }
My text outline color #8F28FE
css #8F28FE Color code html chart

|

|
css Text shadow : #8F28FE color
.shadow{ text-shadow: 10px 10px 10px #8F28FE; }
My text shadow
Css box shadow : #8F28FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#8F28FE; }
My box shadow
Css Gradient html color #8F28FE code
.gradient{ background-color:#8F28FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#8F28FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #8F28FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #8F28FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #8F28FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #8F28FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #8F28FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#8F28FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#8F28FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #8F28FE Color code html values
#8F28FE hex color code has red green and blue "RGB color" in the proportion of 56.08% red, 15.69% green and 99.61% blue.
RGB percentage values corresponding to this are 143, 40, 254.
Html color #8F28FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #8F28FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #8F28FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #8F28FE Hex Color Conversion

|

|
CMYK Css #8F28FE Color code combination mixer
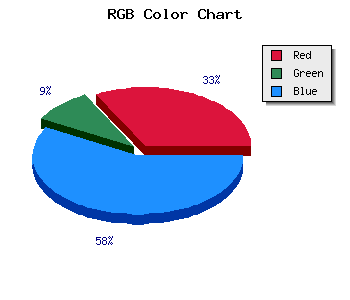
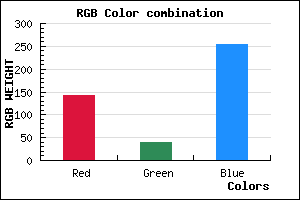
RGB Css #8F28FE Color Code Combination Mixer
Css #8F28FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #8F28FE hex color
a{ color: #8F28FE; }
css h1,h2,h3,h4,h5,h6 : #8F28FE
h1,h2,h3,h4,h5,h6{ color: #8F28FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 143,40,254 Text color with hexadecimal code
Text font color is Rgb (143,40,254)
color css codes
Luminosity of css #8F28FE hex color
- #0b0018 (720920) #0b0018
- #24004c (2359372) #24004c
- #3b007e (3866750) #3b007e
- #5401b1 (5505457) #5401b1
- #6b01e3 (7012835) #6b01e3
- #851afe (8723198) #851afe
- #a04cfe (10505470) #a04cfe
- #bb80fe (12288254) #bb80fe
- #d6b1ff (14070271) #d6b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #8F28FE (143,40,254) #8F28FE
- #7D0FF9 (125,15,249) #7D0FF9
- #6B00F4 (107,0,244) #6B00F4
- #5900EF (89,0,239) #5900EF
- #4700EA (71,0,234) #4700EA
- #3500E5 (53,0,229) #3500E5
- #2300E0 (35,0,224) #2300E0
- #1100DB (17,0,219) #1100DB
- #0000D6 (0,0,214) #0000D6
- #0000D1 (0,0,209) #0000D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
Color Shades of css #8F28FE hex color
Tints of css #8F28FE hex color
- Darker/lighter shades: Hex color values:
- #0000C7 (143,40,254) #0000C7
- #A13AFF (161,58,255) #A13AFF
- #B34CFF (179,76,255) #B34CFF
- #C55EFF (197,94,255) #C55EFF
- #D770FF (215,112,255) #D770FF
- #E982FF (233,130,255) #E982FF
- #FB94FF (251,148,255) #FB94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF