Rgb 143,106,170 to Css #8F6AAA Color code html values
Css 8F6AAA Hex Color Code for rgb 143,106,170
Css Html color #8F6AAA Hex color conversions, schemes, palette, combination, mixer, to rgb 143,106,170 colour codes.
Div Background-color : #8F6AAA
.div{ background-color : #8F6AAA; }
html #8F6AAA color code
Text/Font color #8F6AAA
.text{ color : #8F6AAA; }
My text html color #8F6AAA hex color code
Border html color #8F6AAA hex color code
.border{ border:3px solid : #8F6AAA; }
My div border color
Outline hex color #8F6AAA
.outline{ outline:2px solid #8F6AAA; }
My text outline color #8F6AAA
css #8F6AAA Color code html chart

|

|
css Text shadow : #8F6AAA color
.shadow{ text-shadow: 10px 10px 10px #8F6AAA; }
My text shadow
Css box shadow : #8F6AAA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#8F6AAA; }
My box shadow
Css Gradient html color #8F6AAA code
.gradient{ background-color:#8F6AAA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#8F6AAA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #8F6AAA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #8F6AAA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #8F6AAA 0%, #00000C 100%); background-image:linear-gradient(180deg, #8F6AAA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #8F6AAA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#8F6AAA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#8F6AAA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #8F6AAA Color code html values
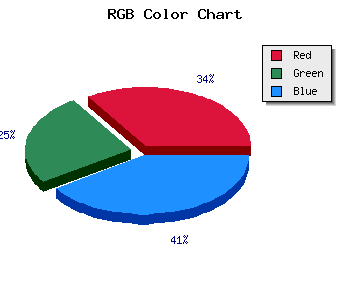
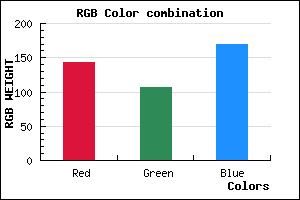
#8F6AAA hex color code has red green and blue "RGB color" in the proportion of 56.08% red, 41.57% green and 66.67% blue.
RGB percentage values corresponding to this are 143, 106, 170.
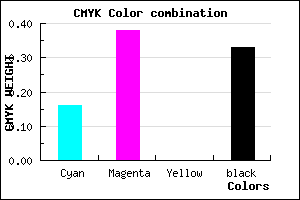
Html color #8F6AAA has 0% cyan, 0% magenta, 0% yellow and 85% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #8F6AAA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #8F6AAA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #8F6AAA Hex Color Conversion

|

|
CMYK Css #8F6AAA Color code combination mixer
RGB Css #8F6AAA Color Code Combination Mixer
Css #8F6AAA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #8F6AAA hex color
a{ color: #8F6AAA; }
css h1,h2,h3,h4,h5,h6 : #8F6AAA
h1,h2,h3,h4,h5,h6{ color: #8F6AAA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 143,106,170 Text color with hexadecimal code
Text font color is Rgb (143,106,170)
color css codes
Luminosity of css #8F6AAA hex color
- #0d090f (854287) #0d090f
- #281c30 (2628656) #281c30
- #422e50 (4337232) #422e50
- #5d4171 (6111601) #5d4171
- #785391 (7885713) #785391
- #926cac (9596076) #926cac
- #a98cbe (11111614) #a98cbe
- #c2add1 (12758481) #c2add1
- #dacde3 (14339555) #dacde3
- #f3eef6 (15986422) #f3eef6
- lighter/Darker shades: Hex values:
- #8F6AAA (143,106,170) #8F6AAA
- #7D51A5 (125,81,165) #7D51A5
- #6B38A0 (107,56,160) #6B38A0
- #591F9B (89,31,155) #591F9B
- #470696 (71,6,150) #470696
- #350091 (53,0,145) #350091
- #23008C (35,0,140) #23008C
- #110087 (17,0,135) #110087
- #000082 (0,0,130) #000082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
Color Shades of css #8F6AAA hex color
Tints of css #8F6AAA hex color
- Darker/lighter shades: Hex color values:
- #000073 (143,106,170) #000073
- #A17CBC (161,124,188) #A17CBC
- #B38ECE (179,142,206) #B38ECE
- #C5A0E0 (197,160,224) #C5A0E0
- #D7B2F2 (215,178,242) #D7B2F2
- #E9C4FF (233,196,255) #E9C4FF
- #FBD6FF (251,214,255) #FBD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF