Rgb 141,93,237 to Css #8D5DED Color code html values
Css 8D5DED Hex Color Code for rgb 141,93,237
Css Html color #8D5DED Hex color conversions, schemes, palette, combination, mixer, to rgb 141,93,237 colour codes.
Div Background-color : #8D5DED
.div{ background-color : #8D5DED; }
html #8D5DED color code
Text/Font color #8D5DED
.text{ color : #8D5DED; }
My text html color #8D5DED hex color code
Border html color #8D5DED hex color code
.border{ border:3px solid : #8D5DED; }
My div border color
Outline hex color #8D5DED
.outline{ outline:2px solid #8D5DED; }
My text outline color #8D5DED
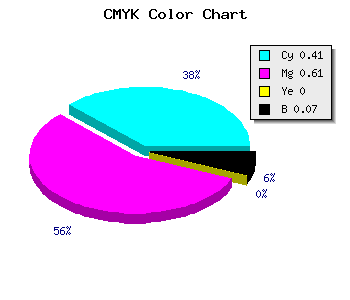
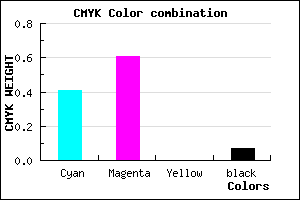
css #8D5DED Color code html chart

|

|
css Text shadow : #8D5DED color
.shadow{ text-shadow: 10px 10px 10px #8D5DED; }
My text shadow
Css box shadow : #8D5DED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#8D5DED; }
My box shadow
Css Gradient html color #8D5DED code
.gradient{ background-color:#8D5DED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#8D5DED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #8D5DED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #8D5DED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #8D5DED 0%, #00000C 100%); background-image:linear-gradient(180deg, #8D5DED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #8D5DED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#8D5DED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#8D5DED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #8D5DED Color code html values
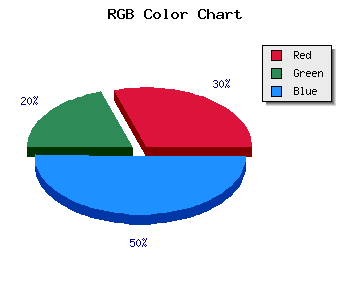
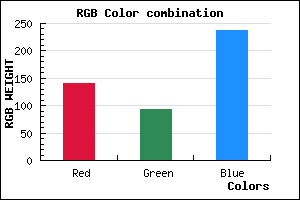
#8D5DED hex color code has red green and blue "RGB color" in the proportion of 55.29% red, 36.47% green and 92.94% blue.
RGB percentage values corresponding to this are 141, 93, 237.
Html color #8D5DED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #8D5DED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #8D5DED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #8D5DED Hex Color Conversion

|

|
CMYK Css #8D5DED Color code combination mixer
RGB Css #8D5DED Color Code Combination Mixer
Css #8D5DED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #8D5DED hex color
a{ color: #8D5DED; }
css h1,h2,h3,h4,h5,h6 : #8D5DED
h1,h2,h3,h4,h5,h6{ color: #8D5DED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 141,93,237 Text color with hexadecimal code
Text font color is Rgb (141,93,237)
color css codes
Luminosity of css #8D5DED hex color
- #090216 (590358) #090216
- #1c0844 (1837124) #1c0844
- #2e0d71 (3018097) #2e0d71
- #4112a0 (4264608) #4112a0
- #5317cd (5445581) #5317cd
- #6d30e8 (7155944) #6d30e8
- #8c5ded (9199085) #8c5ded
- #ae8cf2 (11439346) #ae8cf2
- #cdb9f7 (13482487) #cdb9f7
- #eee8fc (15657212) #eee8fc
- lighter/Darker shades: Hex values:
- #8D5DED (141,93,237) #8D5DED
- #7B44E8 (123,68,232) #7B44E8
- #692BE3 (105,43,227) #692BE3
- #5712DE (87,18,222) #5712DE
- #4500D9 (69,0,217) #4500D9
- #3300D4 (51,0,212) #3300D4
- #2100CF (33,0,207) #2100CF
- #0F00CA (15,0,202) #0F00CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #8D5DED hex color
Tints of css #8D5DED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (141,93,237) #0000B6
- #9F6FFF (159,111,255) #9F6FFF
- #B181FF (177,129,255) #B181FF
- #C393FF (195,147,255) #C393FF
- #D5A5FF (213,165,255) #D5A5FF
- #E7B7FF (231,183,255) #E7B7FF
- #F9C9FF (249,201,255) #F9C9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF