Rgb 141,47,255 to Css #8D2FFF Color code html values
Css 8D2FFF Hex Color Code for rgb 141,47,255
Css Html color #8D2FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 141,47,255 colour codes.
Div Background-color : #8D2FFF
.div{ background-color : #8D2FFF; }
html #8D2FFF color code
Text/Font color #8D2FFF
.text{ color : #8D2FFF; }
My text html color #8D2FFF hex color code
Border html color #8D2FFF hex color code
.border{ border:3px solid : #8D2FFF; }
My div border color
Outline hex color #8D2FFF
.outline{ outline:2px solid #8D2FFF; }
My text outline color #8D2FFF
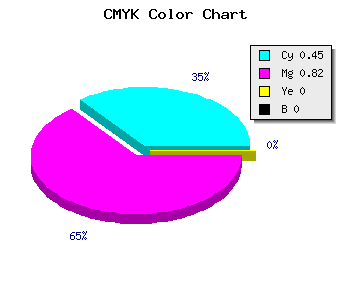
css #8D2FFF Color code html chart

|

|
css Text shadow : #8D2FFF color
.shadow{ text-shadow: 10px 10px 10px #8D2FFF; }
My text shadow
Css box shadow : #8D2FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#8D2FFF; }
My box shadow
Css Gradient html color #8D2FFF code
.gradient{ background-color:#8D2FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#8D2FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #8D2FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #8D2FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #8D2FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #8D2FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #8D2FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#8D2FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#8D2FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #8D2FFF Color code html values
#8D2FFF hex color code has red green and blue "RGB color" in the proportion of 55.29% red, 18.43% green and 100% blue.
RGB percentage values corresponding to this are 141, 47, 255.
Html color #8D2FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #8D2FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #8D2FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #8D2FFF Hex Color Conversion

|

|
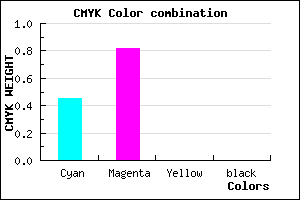
CMYK Css #8D2FFF Color code combination mixer
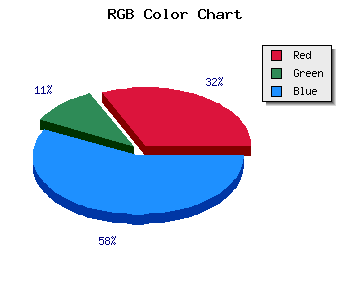
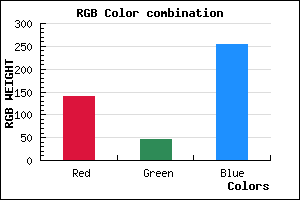
RGB Css #8D2FFF Color Code Combination Mixer
Css #8D2FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #8D2FFF hex color
a{ color: #8D2FFF; }
css h1,h2,h3,h4,h5,h6 : #8D2FFF
h1,h2,h3,h4,h5,h6{ color: #8D2FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 141,47,255 Text color with hexadecimal code
Text font color is Rgb (141,47,255)
color css codes
Luminosity of css #8D2FFF hex color
- #0b0018 (720920) #0b0018
- #22004c (2228300) #22004c
- #38007e (3670142) #38007e
- #5000b2 (5243058) #5000b2
- #6600e4 (6684900) #6600e4
- #8019ff (8395263) #8019ff
- #9b4bff (10177535) #9b4bff
- #b87fff (12091391) #b87fff
- #d4b1ff (13939199) #d4b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #8D2FFF (141,47,255) #8D2FFF
- #7B16FA (123,22,250) #7B16FA
- #6900F5 (105,0,245) #6900F5
- #5700F0 (87,0,240) #5700F0
- #4500EB (69,0,235) #4500EB
- #3300E6 (51,0,230) #3300E6
- #2100E1 (33,0,225) #2100E1
- #0F00DC (15,0,220) #0F00DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #8D2FFF hex color
Tints of css #8D2FFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (141,47,255) #0000C8
- #9F41FF (159,65,255) #9F41FF
- #B153FF (177,83,255) #B153FF
- #C365FF (195,101,255) #C365FF
- #D577FF (213,119,255) #D577FF
- #E789FF (231,137,255) #E789FF
- #F99BFF (249,155,255) #F99BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF