Rgb 138,73,251 to Css #8A49FB Color code html values
Css 8A49FB Hex Color Code for rgb 138,73,251
Css Html color #8A49FB Hex color conversions, schemes, palette, combination, mixer, to rgb 138,73,251 colour codes.
Div Background-color : #8A49FB
.div{ background-color : #8A49FB; }
html #8A49FB color code
Text/Font color #8A49FB
.text{ color : #8A49FB; }
My text html color #8A49FB hex color code
Border html color #8A49FB hex color code
.border{ border:3px solid : #8A49FB; }
My div border color
Outline hex color #8A49FB
.outline{ outline:2px solid #8A49FB; }
My text outline color #8A49FB
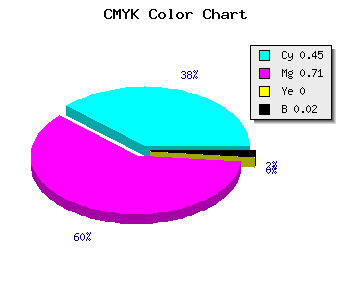
css #8A49FB Color code html chart

|

|
css Text shadow : #8A49FB color
.shadow{ text-shadow: 10px 10px 10px #8A49FB; }
My text shadow
Css box shadow : #8A49FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#8A49FB; }
My box shadow
Css Gradient html color #8A49FB code
.gradient{ background-color:#8A49FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#8A49FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #8A49FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #8A49FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #8A49FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #8A49FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #8A49FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#8A49FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#8A49FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #8A49FB Color code html values
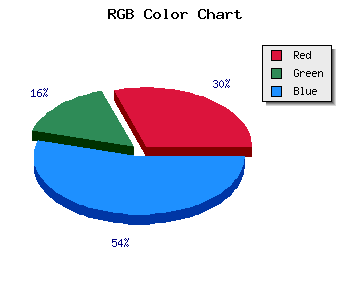
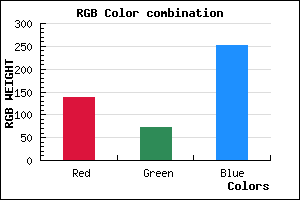
#8A49FB hex color code has red green and blue "RGB color" in the proportion of 54.12% red, 28.63% green and 98.43% blue.
RGB percentage values corresponding to this are 138, 73, 251.
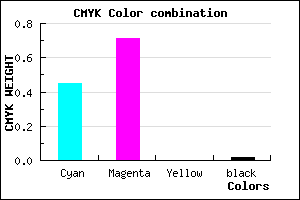
Html color #8A49FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #8A49FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #8A49FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #8A49FB Hex Color Conversion

|

|
CMYK Css #8A49FB Color code combination mixer
RGB Css #8A49FB Color Code Combination Mixer
Css #8A49FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #8A49FB hex color
a{ color: #8A49FB; }
css h1,h2,h3,h4,h5,h6 : #8A49FB
h1,h2,h3,h4,h5,h6{ color: #8A49FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 138,73,251 Text color with hexadecimal code
Text font color is Rgb (138,73,251)
color css codes
Luminosity of css #8A49FB hex color
- #090117 (590103) #090117
- #1d024a (1901130) #1d024a
- #30037b (3146619) #30037b
- #4404ae (4457646) #4404ae
- #5705df (5703135) #5705df
- #711efa (7413498) #711efa
- #904ffb (9457659) #904ffb
- #b082fc (11567868) #b082fc
- #cfb3fd (13612029) #cfb3fd
- #efe6fe (15722238) #efe6fe
- lighter/Darker shades: Hex values:
- #8A49FB (138,73,251) #8A49FB
- #7830F6 (120,48,246) #7830F6
- #6617F1 (102,23,241) #6617F1
- #5400EC (84,0,236) #5400EC
- #4200E7 (66,0,231) #4200E7
- #3000E2 (48,0,226) #3000E2
- #1E00DD (30,0,221) #1E00DD
- #0C00D8 (12,0,216) #0C00D8
- #0000D3 (0,0,211) #0000D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
Color Shades of css #8A49FB hex color
Tints of css #8A49FB hex color
- Darker/lighter shades: Hex color values:
- #0000C4 (138,73,251) #0000C4
- #9C5BFF (156,91,255) #9C5BFF
- #AE6DFF (174,109,255) #AE6DFF
- #C07FFF (192,127,255) #C07FFF
- #D291FF (210,145,255) #D291FF
- #E4A3FF (228,163,255) #E4A3FF
- #F6B5FF (246,181,255) #F6B5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF