Rgb 138,109,250 to Css #8A6DFA Color code html values
Css 8A6DFA Hex Color Code for rgb 138,109,250
Css Html color #8A6DFA Hex color conversions, schemes, palette, combination, mixer, to rgb 138,109,250 colour codes.
Div Background-color : #8A6DFA
.div{ background-color : #8A6DFA; }
html #8A6DFA color code
Text/Font color #8A6DFA
.text{ color : #8A6DFA; }
My text html color #8A6DFA hex color code
Border html color #8A6DFA hex color code
.border{ border:3px solid : #8A6DFA; }
My div border color
Outline hex color #8A6DFA
.outline{ outline:2px solid #8A6DFA; }
My text outline color #8A6DFA
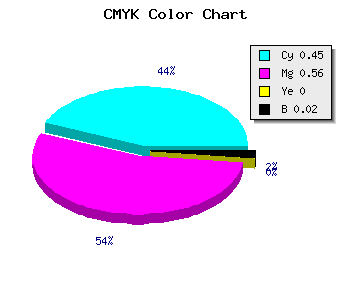
css #8A6DFA Color code html chart

|

|
css Text shadow : #8A6DFA color
.shadow{ text-shadow: 10px 10px 10px #8A6DFA; }
My text shadow
Css box shadow : #8A6DFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#8A6DFA; }
My box shadow
Css Gradient html color #8A6DFA code
.gradient{ background-color:#8A6DFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#8A6DFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #8A6DFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #8A6DFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #8A6DFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #8A6DFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #8A6DFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#8A6DFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#8A6DFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #8A6DFA Color code html values
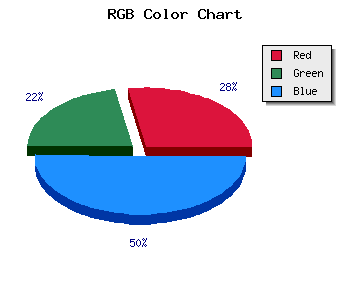
#8A6DFA hex color code has red green and blue "RGB color" in the proportion of 54.12% red, 42.75% green and 98.04% blue.
RGB percentage values corresponding to this are 138, 109, 250.
Html color #8A6DFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #8A6DFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #8A6DFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #8A6DFA Hex Color Conversion

|

|
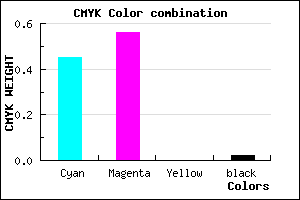
CMYK Css #8A6DFA Color code combination mixer
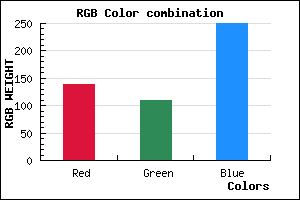
RGB Css #8A6DFA Color Code Combination Mixer
Css #8A6DFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #8A6DFA hex color
a{ color: #8A6DFA; }
css h1,h2,h3,h4,h5,h6 : #8A6DFA
h1,h2,h3,h4,h5,h6{ color: #8A6DFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 138,109,250 Text color with hexadecimal code
Text font color is Rgb (138,109,250)
color css codes
Luminosity of css #8A6DFA hex color
- #060117 (393495) #060117
- #120349 (1180489) #120349
- #1d047a (1901690) #1d047a
- #2906ac (2688684) #2906ac
- #3508dc (3475676) #3508dc
- #4e21f7 (5120503) #4e21f7
- #7551f9 (7688697) #7551f9
- #9d83fb (10322939) #9d83fb
- #c3b4fc (12825852) #c3b4fc
- #ebe6fe (15460094) #ebe6fe
- lighter/Darker shades: Hex values:
- #8A6DFA (138,109,250) #8A6DFA
- #7854F5 (120,84,245) #7854F5
- #663BF0 (102,59,240) #663BF0
- #5422EB (84,34,235) #5422EB
- #4209E6 (66,9,230) #4209E6
- #3000E1 (48,0,225) #3000E1
- #1E00DC (30,0,220) #1E00DC
- #0C00D7 (12,0,215) #0C00D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #8A6DFA hex color
Tints of css #8A6DFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (138,109,250) #0000C3
- #9C7FFF (156,127,255) #9C7FFF
- #AE91FF (174,145,255) #AE91FF
- #C0A3FF (192,163,255) #C0A3FF
- #D2B5FF (210,181,255) #D2B5FF
- #E4C7FF (228,199,255) #E4C7FF
- #F6D9FF (246,217,255) #F6D9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF