Rgb 137,91,189 to Css #895BBD Color code html values
Css 895BBD Hex Color Code for rgb 137,91,189
Css Html color #895BBD Hex color conversions, schemes, palette, combination, mixer, to rgb 137,91,189 colour codes.
Div Background-color : #895BBD
.div{ background-color : #895BBD; }
html #895BBD color code
Text/Font color #895BBD
.text{ color : #895BBD; }
My text html color #895BBD hex color code
Border html color #895BBD hex color code
.border{ border:3px solid : #895BBD; }
My div border color
Outline hex color #895BBD
.outline{ outline:2px solid #895BBD; }
My text outline color #895BBD
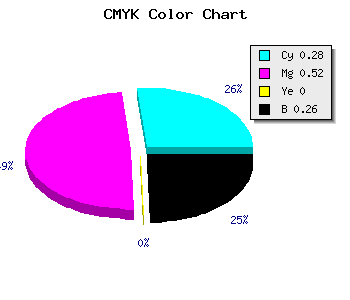
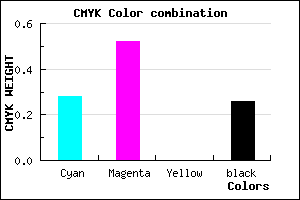
css #895BBD Color code html chart

|

|
css Text shadow : #895BBD color
.shadow{ text-shadow: 10px 10px 10px #895BBD; }
My text shadow
Css box shadow : #895BBD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#895BBD; }
My box shadow
Css Gradient html color #895BBD code
.gradient{ background-color:#895BBD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#895BBD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #895BBD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #895BBD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #895BBD 0%, #00000C 100%); background-image:linear-gradient(180deg, #895BBD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #895BBD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#895BBD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#895BBD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #895BBD Color code html values
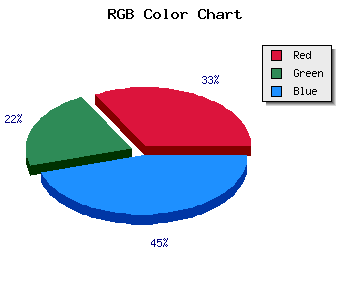
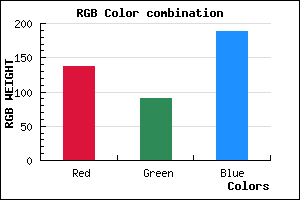
#895BBD hex color code has red green and blue "RGB color" in the proportion of 53.73% red, 35.69% green and 74.12% blue.
RGB percentage values corresponding to this are 137, 91, 189.
Html color #895BBD has 0% cyan, 0% magenta, 0% yellow and 66% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #895BBD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #895BBD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #895BBD Hex Color Conversion

|

|
CMYK Css #895BBD Color code combination mixer
RGB Css #895BBD Color Code Combination Mixer
Css #895BBD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #895BBD hex color
a{ color: #895BBD; }
css h1,h2,h3,h4,h5,h6 : #895BBD
h1,h2,h3,h4,h5,h6{ color: #895BBD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 137,91,189 Text color with hexadecimal code
Text font color is Rgb (137,91,189)
color css codes
Luminosity of css #895BBD hex color
- #0c0711 (788241) #0c0711
- #251636 (2430518) #251636
- #3d245a (4007002) #3d245a
- #57337f (5714815) #57337f
- #6f41a3 (7291299) #6f41a3
- #895bbd (9001917) #895bbd
- #a37fcb (10715083) #a37fcb
- #bda4da (12428506) #bda4da
- #d7c7e9 (14141417) #d7c7e9
- #f2ecf8 (15920376) #f2ecf8
- lighter/Darker shades: Hex values:
- #895BBD (137,91,189) #895BBD
- #7742B8 (119,66,184) #7742B8
- #6529B3 (101,41,179) #6529B3
- #5310AE (83,16,174) #5310AE
- #4100A9 (65,0,169) #4100A9
- #2F00A4 (47,0,164) #2F00A4
- #1D009F (29,0,159) #1D009F
- #0B009A (11,0,154) #0B009A
- #000095 (0,0,149) #000095
- #000090 (0,0,144) #000090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
Color Shades of css #895BBD hex color
Tints of css #895BBD hex color
- Darker/lighter shades: Hex color values:
- #000086 (137,91,189) #000086
- #9B6DCF (155,109,207) #9B6DCF
- #AD7FE1 (173,127,225) #AD7FE1
- #BF91F3 (191,145,243) #BF91F3
- #D1A3FF (209,163,255) #D1A3FF
- #E3B5FF (227,181,255) #E3B5FF
- #F5C7FF (245,199,255) #F5C7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF