Rgb 137,125,139 to Css #897D8B Color code html values
Css 897D8B Hex Color Code for rgb 137,125,139
Css Html color #897D8B Hex color conversions, schemes, palette, combination, mixer, to rgb 137,125,139 colour codes.
Div Background-color : #897D8B
.div{ background-color : #897D8B; }
html #897D8B color code
Text/Font color #897D8B
.text{ color : #897D8B; }
My text html color #897D8B hex color code
Border html color #897D8B hex color code
.border{ border:3px solid : #897D8B; }
My div border color
Outline hex color #897D8B
.outline{ outline:2px solid #897D8B; }
My text outline color #897D8B
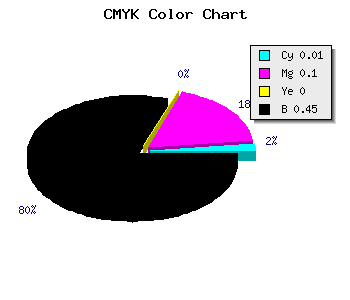
css #897D8B Color code html chart

|

|
css Text shadow : #897D8B color
.shadow{ text-shadow: 10px 10px 10px #897D8B; }
My text shadow
Css box shadow : #897D8B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#897D8B; }
My box shadow
Css Gradient html color #897D8B code
.gradient{ background-color:#897D8B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#897D8B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #897D8B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #897D8B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #897D8B 0%, #00000C 100%); background-image:linear-gradient(180deg, #897D8B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #897D8B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#897D8B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#897D8B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #897D8B Color code html values
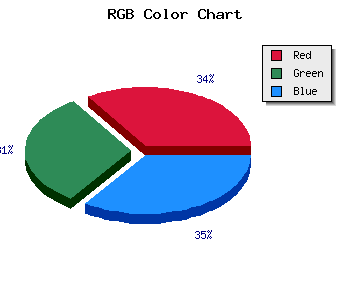
#897D8B hex color code has red green and blue "RGB color" in the proportion of 53.73% red, 49.02% green and 54.51% blue.
RGB percentage values corresponding to this are 137, 125, 139.
Html color #897D8B has 0% cyan, 0% magenta, 0% yellow and 116% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #897D8B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #897D8B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #897D8B Hex Color Conversion

|

|
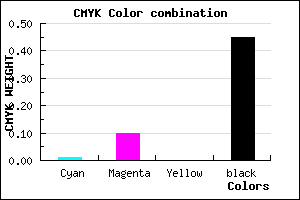
CMYK Css #897D8B Color code combination mixer
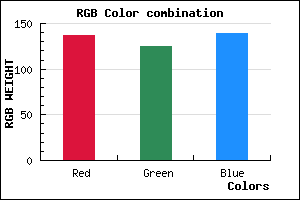
RGB Css #897D8B Color Code Combination Mixer
Css #897D8B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #897D8B hex color
a{ color: #897D8B; }
css h1,h2,h3,h4,h5,h6 : #897D8B
h1,h2,h3,h4,h5,h6{ color: #897D8B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 137,125,139 Text color with hexadecimal code
Text font color is Rgb (137,125,139)
color css codes
Luminosity of css #897D8B hex color
- #0c0b0d (789261) #0c0b0d
- #282428 (2630696) #282428
- #423b43 (4340547) #423b43
- #5d545e (6116446) #5d545e
- #776b79 (7826297) #776b79
- #918593 (9536915) #918593
- #a9a0aa (11116714) #a9a0aa
- #c2bbc3 (12762051) #c2bbc3
- #dad6da (14341850) #dad6da
- #f3f1f3 (15987187) #f3f1f3
- lighter/Darker shades: Hex values:
- #897D8B (137,125,139) #897D8B
- #776486 (119,100,134) #776486
- #654B81 (101,75,129) #654B81
- #53327C (83,50,124) #53327C
- #411977 (65,25,119) #411977
- #2F0072 (47,0,114) #2F0072
- #1D006D (29,0,109) #1D006D
- #0B0068 (11,0,104) #0B0068
- #000063 (0,0,99) #000063
- #00005E (0,0,94) #00005E
- #000059 (0,0,89) #000059
- #000054 (0,0,84) #000054
Color Shades of css #897D8B hex color
Tints of css #897D8B hex color
- Darker/lighter shades: Hex color values:
- #000054 (137,125,139) #000054
- #9B8F9D (155,143,157) #9B8F9D
- #ADA1AF (173,161,175) #ADA1AF
- #BFB3C1 (191,179,193) #BFB3C1
- #D1C5D3 (209,197,211) #D1C5D3
- #E3D7E5 (227,215,229) #E3D7E5
- #F5E9F7 (245,233,247) #F5E9F7
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF