Rgb 137,108,250 to Css #896CFA Color code html values
Css 896CFA Hex Color Code for rgb 137,108,250
Css Html color #896CFA Hex color conversions, schemes, palette, combination, mixer, to rgb 137,108,250 colour codes.
Div Background-color : #896CFA
.div{ background-color : #896CFA; }
html #896CFA color code
Text/Font color #896CFA
.text{ color : #896CFA; }
My text html color #896CFA hex color code
Border html color #896CFA hex color code
.border{ border:3px solid : #896CFA; }
My div border color
Outline hex color #896CFA
.outline{ outline:2px solid #896CFA; }
My text outline color #896CFA
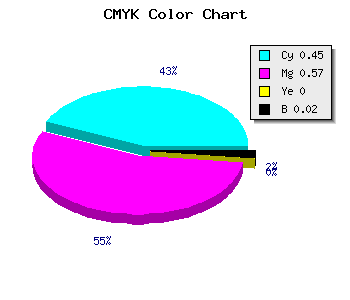
css #896CFA Color code html chart

|

|
css Text shadow : #896CFA color
.shadow{ text-shadow: 10px 10px 10px #896CFA; }
My text shadow
Css box shadow : #896CFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#896CFA; }
My box shadow
Css Gradient html color #896CFA code
.gradient{ background-color:#896CFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#896CFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #896CFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #896CFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #896CFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #896CFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #896CFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#896CFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#896CFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #896CFA Color code html values
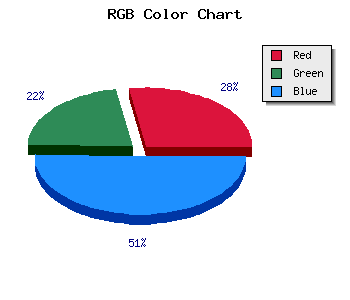
#896CFA hex color code has red green and blue "RGB color" in the proportion of 53.73% red, 42.35% green and 98.04% blue.
RGB percentage values corresponding to this are 137, 108, 250.
Html color #896CFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #896CFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #896CFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #896CFA Hex Color Conversion

|

|
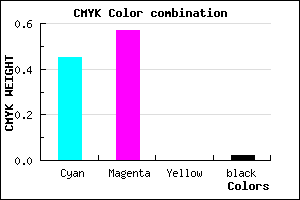
CMYK Css #896CFA Color code combination mixer
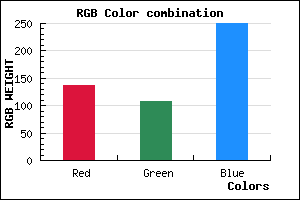
RGB Css #896CFA Color Code Combination Mixer
Css #896CFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #896CFA hex color
a{ color: #896CFA; }
css h1,h2,h3,h4,h5,h6 : #896CFA
h1,h2,h3,h4,h5,h6{ color: #896CFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 137,108,250 Text color with hexadecimal code
Text font color is Rgb (137,108,250)
color css codes
Luminosity of css #896CFA hex color
- #060117 (393495) #060117
- #120349 (1180489) #120349
- #1d047a (1901690) #1d047a
- #2906ac (2688684) #2906ac
- #3508dc (3475676) #3508dc
- #4e21f7 (5120503) #4e21f7
- #7551f9 (7688697) #7551f9
- #9d83fb (10322939) #9d83fb
- #c3b4fc (12825852) #c3b4fc
- #ebe6fe (15460094) #ebe6fe
- lighter/Darker shades: Hex values:
- #896CFA (137,108,250) #896CFA
- #7753F5 (119,83,245) #7753F5
- #653AF0 (101,58,240) #653AF0
- #5321EB (83,33,235) #5321EB
- #4108E6 (65,8,230) #4108E6
- #2F00E1 (47,0,225) #2F00E1
- #1D00DC (29,0,220) #1D00DC
- #0B00D7 (11,0,215) #0B00D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #896CFA hex color
Tints of css #896CFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (137,108,250) #0000C3
- #9B7EFF (155,126,255) #9B7EFF
- #AD90FF (173,144,255) #AD90FF
- #BFA2FF (191,162,255) #BFA2FF
- #D1B4FF (209,180,255) #D1B4FF
- #E3C6FF (227,198,255) #E3C6FF
- #F5D8FF (245,216,255) #F5D8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF