Rgb 136,91,235 to Css #885BEB Color code html values
Css 885BEB Hex Color Code for rgb 136,91,235
Css Html color #885BEB Hex color conversions, schemes, palette, combination, mixer, to rgb 136,91,235 colour codes.
Div Background-color : #885BEB
.div{ background-color : #885BEB; }
html #885BEB color code
Text/Font color #885BEB
.text{ color : #885BEB; }
My text html color #885BEB hex color code
Border html color #885BEB hex color code
.border{ border:3px solid : #885BEB; }
My div border color
Outline hex color #885BEB
.outline{ outline:2px solid #885BEB; }
My text outline color #885BEB
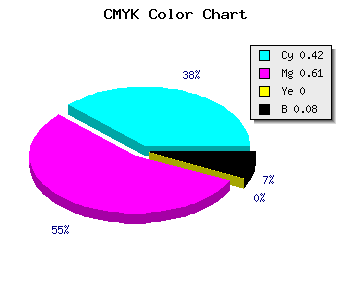
css #885BEB Color code html chart

|

|
css Text shadow : #885BEB color
.shadow{ text-shadow: 10px 10px 10px #885BEB; }
My text shadow
Css box shadow : #885BEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#885BEB; }
My box shadow
Css Gradient html color #885BEB code
.gradient{ background-color:#885BEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#885BEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #885BEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #885BEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #885BEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #885BEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #885BEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#885BEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#885BEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #885BEB Color code html values
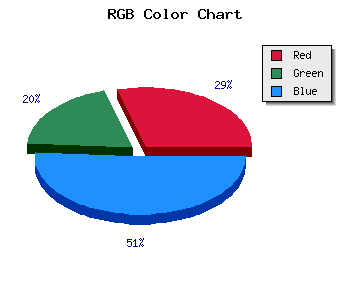
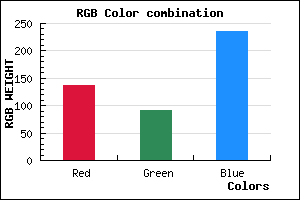
#885BEB hex color code has red green and blue "RGB color" in the proportion of 53.33% red, 35.69% green and 92.16% blue.
RGB percentage values corresponding to this are 136, 91, 235.
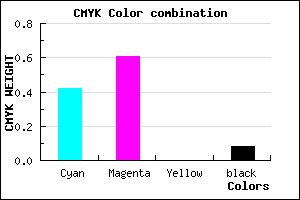
Html color #885BEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #885BEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #885BEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #885BEB Hex Color Conversion

|

|
CMYK Css #885BEB Color code combination mixer
RGB Css #885BEB Color Code Combination Mixer
Css #885BEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #885BEB hex color
a{ color: #885BEB; }
css h1,h2,h3,h4,h5,h6 : #885BEB
h1,h2,h3,h4,h5,h6{ color: #885BEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 136,91,235 Text color with hexadecimal code
Text font color is Rgb (136,91,235)
color css codes
Luminosity of css #885BEB hex color
- #080315 (525077) #080315
- #1a0844 (1706052) #1a0844
- #2c0e70 (2887280) #2c0e70
- #3e139f (4068255) #3e139f
- #4f19cb (5183947) #4f19cb
- #6932e6 (6894310) #6932e6
- #8a5eec (9068268) #8a5eec
- #ac8df1 (11308529) #ac8df1
- #ccb9f7 (13416951) #ccb9f7
- #eee8fc (15657212) #eee8fc
- lighter/Darker shades: Hex values:
- #885BEB (136,91,235) #885BEB
- #7642E6 (118,66,230) #7642E6
- #6429E1 (100,41,225) #6429E1
- #5210DC (82,16,220) #5210DC
- #4000D7 (64,0,215) #4000D7
- #2E00D2 (46,0,210) #2E00D2
- #1C00CD (28,0,205) #1C00CD
- #0A00C8 (10,0,200) #0A00C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #885BEB hex color
Tints of css #885BEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (136,91,235) #0000B4
- #9A6DFD (154,109,253) #9A6DFD
- #AC7FFF (172,127,255) #AC7FFF
- #BE91FF (190,145,255) #BE91FF
- #D0A3FF (208,163,255) #D0A3FF
- #E2B5FF (226,181,255) #E2B5FF
- #F4C7FF (244,199,255) #F4C7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF