Rgb 136,77,239 to Css #884DEF Color code html values
Css 884DEF Hex Color Code for rgb 136,77,239
Css Html color #884DEF Hex color conversions, schemes, palette, combination, mixer, to rgb 136,77,239 colour codes.
Div Background-color : #884DEF
.div{ background-color : #884DEF; }
html #884DEF color code
Text/Font color #884DEF
.text{ color : #884DEF; }
My text html color #884DEF hex color code
Border html color #884DEF hex color code
.border{ border:3px solid : #884DEF; }
My div border color
Outline hex color #884DEF
.outline{ outline:2px solid #884DEF; }
My text outline color #884DEF
css #884DEF Color code html chart

|

|
css Text shadow : #884DEF color
.shadow{ text-shadow: 10px 10px 10px #884DEF; }
My text shadow
Css box shadow : #884DEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#884DEF; }
My box shadow
Css Gradient html color #884DEF code
.gradient{ background-color:#884DEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#884DEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #884DEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #884DEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #884DEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #884DEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #884DEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#884DEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#884DEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #884DEF Color code html values
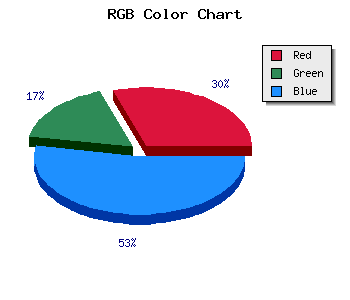
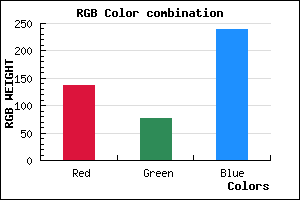
#884DEF hex color code has red green and blue "RGB color" in the proportion of 53.33% red, 30.2% green and 93.73% blue.
RGB percentage values corresponding to this are 136, 77, 239.
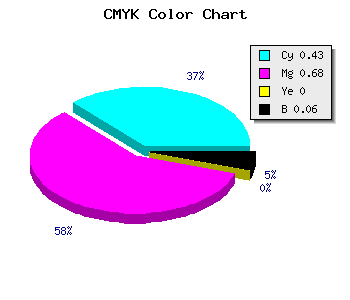
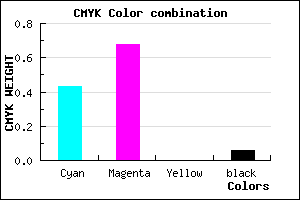
Html color #884DEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #884DEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #884DEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #884DEF Hex Color Conversion

|

|
CMYK Css #884DEF Color code combination mixer
RGB Css #884DEF Color Code Combination Mixer
Css #884DEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #884DEF hex color
a{ color: #884DEF; }
css h1,h2,h3,h4,h5,h6 : #884DEF
h1,h2,h3,h4,h5,h6{ color: #884DEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 136,77,239 Text color with hexadecimal code
Text font color is Rgb (136,77,239)
color css codes
Luminosity of css #884DEF hex color
- #090216 (590358) #090216
- #1d0646 (1902150) #1d0646
- #300a74 (3148404) #300a74
- #430fa3 (4394915) #430fa3
- #5613d1 (5641169) #5613d1
- #702cec (7351532) #702cec
- #8f5af0 (9394928) #8f5af0
- #af8af4 (11504372) #af8af4
- #ceb7f9 (13547513) #ceb7f9
- #efe7fd (15722493) #efe7fd
- lighter/Darker shades: Hex values:
- #884DEF (136,77,239) #884DEF
- #7634EA (118,52,234) #7634EA
- #641BE5 (100,27,229) #641BE5
- #5202E0 (82,2,224) #5202E0
- #4000DB (64,0,219) #4000DB
- #2E00D6 (46,0,214) #2E00D6
- #1C00D1 (28,0,209) #1C00D1
- #0A00CC (10,0,204) #0A00CC
- #0000C7 (0,0,199) #0000C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
Color Shades of css #884DEF hex color
Tints of css #884DEF hex color
- Darker/lighter shades: Hex color values:
- #0000B8 (136,77,239) #0000B8
- #9A5FFF (154,95,255) #9A5FFF
- #AC71FF (172,113,255) #AC71FF
- #BE83FF (190,131,255) #BE83FF
- #D095FF (208,149,255) #D095FF
- #E2A7FF (226,167,255) #E2A7FF
- #F4B9FF (244,185,255) #F4B9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF