Rgb 136,75,207 to Css #884BCF Color code html values
Css 884BCF Hex Color Code for rgb 136,75,207
Css Html color #884BCF Hex color conversions, schemes, palette, combination, mixer, to rgb 136,75,207 colour codes.
Div Background-color : #884BCF
.div{ background-color : #884BCF; }
html #884BCF color code
Text/Font color #884BCF
.text{ color : #884BCF; }
My text html color #884BCF hex color code
Border html color #884BCF hex color code
.border{ border:3px solid : #884BCF; }
My div border color
Outline hex color #884BCF
.outline{ outline:2px solid #884BCF; }
My text outline color #884BCF
css #884BCF Color code html chart

|

|
css Text shadow : #884BCF color
.shadow{ text-shadow: 10px 10px 10px #884BCF; }
My text shadow
Css box shadow : #884BCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#884BCF; }
My box shadow
Css Gradient html color #884BCF code
.gradient{ background-color:#884BCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#884BCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #884BCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #884BCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #884BCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #884BCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #884BCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#884BCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#884BCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #884BCF Color code html values
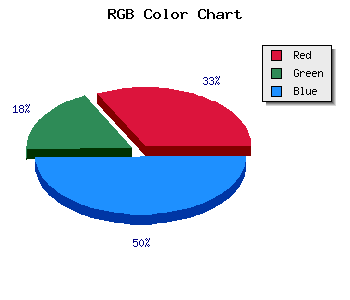
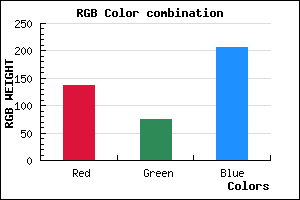
#884BCF hex color code has red green and blue "RGB color" in the proportion of 53.33% red, 29.41% green and 81.18% blue.
RGB percentage values corresponding to this are 136, 75, 207.
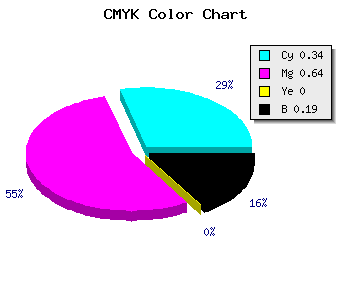
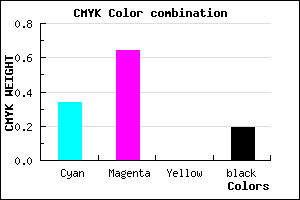
Html color #884BCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #884BCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #884BCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #884BCF Hex Color Conversion

|

|
CMYK Css #884BCF Color code combination mixer
RGB Css #884BCF Color Code Combination Mixer
Css #884BCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #884BCF hex color
a{ color: #884BCF; }
css h1,h2,h3,h4,h5,h6 : #884BCF
h1,h2,h3,h4,h5,h6{ color: #884BCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 136,75,207 Text color with hexadecimal code
Text font color is Rgb (136,75,207)
color css codes
Luminosity of css #884BCF hex color
- #0c0513 (787731) #0c0513
- #25103c (2428988) #25103c
- #3d1a64 (4004452) #3d1a64
- #56258d (5645709) #56258d
- #6e30b4 (7221428) #6e30b4
- #8849cf (8931791) #8849cf
- #a271d9 (10645977) #a271d9
- #bd9ae4 (12425956) #bd9ae4
- #d7c1ef (14139887) #d7c1ef
- #f2eafa (15919866) #f2eafa
- lighter/Darker shades: Hex values:
- #884BCF (136,75,207) #884BCF
- #7632CA (118,50,202) #7632CA
- #6419C5 (100,25,197) #6419C5
- #5200C0 (82,0,192) #5200C0
- #4000BB (64,0,187) #4000BB
- #2E00B6 (46,0,182) #2E00B6
- #1C00B1 (28,0,177) #1C00B1
- #0A00AC (10,0,172) #0A00AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #884BCF hex color
Tints of css #884BCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (136,75,207) #000098
- #9A5DE1 (154,93,225) #9A5DE1
- #AC6FF3 (172,111,243) #AC6FF3
- #BE81FF (190,129,255) #BE81FF
- #D093FF (208,147,255) #D093FF
- #E2A5FF (226,165,255) #E2A5FF
- #F4B7FF (244,183,255) #F4B7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF