Rgb 136,74,220 to Css #884ADC Color code html values
Css 884ADC Hex Color Code for rgb 136,74,220
Css Html color #884ADC Hex color conversions, schemes, palette, combination, mixer, to rgb 136,74,220 colour codes.
Div Background-color : #884ADC
.div{ background-color : #884ADC; }
html #884ADC color code
Text/Font color #884ADC
.text{ color : #884ADC; }
My text html color #884ADC hex color code
Border html color #884ADC hex color code
.border{ border:3px solid : #884ADC; }
My div border color
Outline hex color #884ADC
.outline{ outline:2px solid #884ADC; }
My text outline color #884ADC
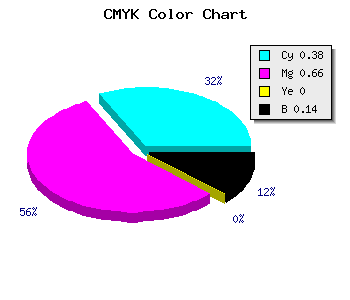
css #884ADC Color code html chart

|

|
css Text shadow : #884ADC color
.shadow{ text-shadow: 10px 10px 10px #884ADC; }
My text shadow
Css box shadow : #884ADC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#884ADC; }
My box shadow
Css Gradient html color #884ADC code
.gradient{ background-color:#884ADC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#884ADC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #884ADC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #884ADC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #884ADC 0%, #00000C 100%); background-image:linear-gradient(180deg, #884ADC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #884ADC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#884ADC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#884ADC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #884ADC Color code html values
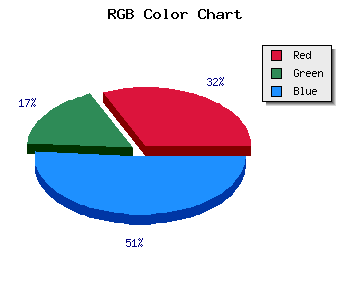
#884ADC hex color code has red green and blue "RGB color" in the proportion of 53.33% red, 29.02% green and 86.27% blue.
RGB percentage values corresponding to this are 136, 74, 220.
Html color #884ADC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #884ADC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #884ADC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #884ADC Hex Color Conversion

|

|
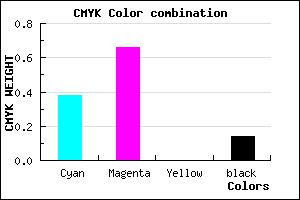
CMYK Css #884ADC Color code combination mixer
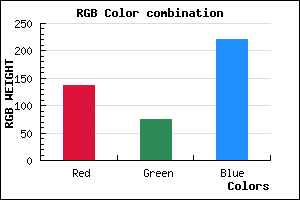
RGB Css #884ADC Color Code Combination Mixer
Css #884ADC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #884ADC hex color
a{ color: #884ADC; }
css h1,h2,h3,h4,h5,h6 : #884ADC
h1,h2,h3,h4,h5,h6{ color: #884ADC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 136,74,220 Text color with hexadecimal code
Text font color is Rgb (136,74,220)
color css codes
Luminosity of css #884ADC hex color
- #0b0414 (721940) #0b0414
- #220c40 (2231360) #220c40
- #391569 (3741033) #391569
- #501d95 (5250453) #501d95
- #6625bf (6694335) #6625bf
- #803eda (8404698) #803eda
- #9c68e2 (10250466) #9c68e2
- #b894ea (12096746) #b894ea
- #d4bef2 (13942514) #d4bef2
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #884ADC (136,74,220) #884ADC
- #7631D7 (118,49,215) #7631D7
- #6418D2 (100,24,210) #6418D2
- #5200CD (82,0,205) #5200CD
- #4000C8 (64,0,200) #4000C8
- #2E00C3 (46,0,195) #2E00C3
- #1C00BE (28,0,190) #1C00BE
- #0A00B9 (10,0,185) #0A00B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #884ADC hex color
Tints of css #884ADC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (136,74,220) #0000A5
- #9A5CEE (154,92,238) #9A5CEE
- #AC6EFF (172,110,255) #AC6EFF
- #BE80FF (190,128,255) #BE80FF
- #D092FF (208,146,255) #D092FF
- #E2A4FF (226,164,255) #E2A4FF
- #F4B6FF (244,182,255) #F4B6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF