Rgb 136,122,170 to Css #887AAA Color code html values
Css 887AAA Hex Color Code for rgb 136,122,170
Css Html color #887AAA Hex color conversions, schemes, palette, combination, mixer, to rgb 136,122,170 colour codes.
Div Background-color : #887AAA
.div{ background-color : #887AAA; }
html #887AAA color code
Text/Font color #887AAA
.text{ color : #887AAA; }
My text html color #887AAA hex color code
Border html color #887AAA hex color code
.border{ border:3px solid : #887AAA; }
My div border color
Outline hex color #887AAA
.outline{ outline:2px solid #887AAA; }
My text outline color #887AAA
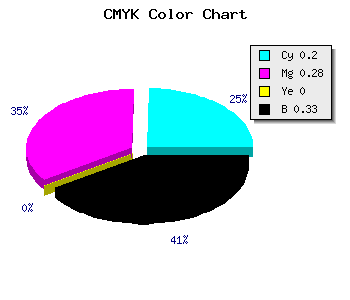
css #887AAA Color code html chart

|

|
css Text shadow : #887AAA color
.shadow{ text-shadow: 10px 10px 10px #887AAA; }
My text shadow
Css box shadow : #887AAA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#887AAA; }
My box shadow
Css Gradient html color #887AAA code
.gradient{ background-color:#887AAA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#887AAA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #887AAA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #887AAA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #887AAA 0%, #00000C 100%); background-image:linear-gradient(180deg, #887AAA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #887AAA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#887AAA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#887AAA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #887AAA Color code html values
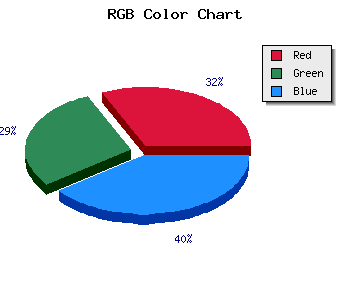
#887AAA hex color code has red green and blue "RGB color" in the proportion of 53.33% red, 47.84% green and 66.67% blue.
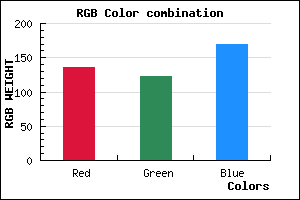
RGB percentage values corresponding to this are 136, 122, 170.
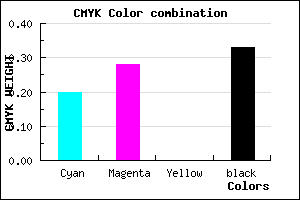
Html color #887AAA has 0% cyan, 0% magenta, 0% yellow and 85% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #887AAA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #887AAA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #887AAA Hex Color Conversion

|

|
CMYK Css #887AAA Color code combination mixer
RGB Css #887AAA Color Code Combination Mixer
Css #887AAA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #887AAA hex color
a{ color: #887AAA; }
css h1,h2,h3,h4,h5,h6 : #887AAA
h1,h2,h3,h4,h5,h6{ color: #887AAA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 136,122,170 Text color with hexadecimal code
Text font color is Rgb (136,122,170)
color css codes
Luminosity of css #887AAA hex color
- #0b090f (723215) #0b090f
- #221e2e (2235950) #221e2e
- #39314d (3748173) #39314d
- #50456d (5260653) #50456d
- #67598b (6773131) #67598b
- #8173a5 (8483749) #8173a5
- #9c91b9 (10260921) #9c91b9
- #b9b1cd (12169677) #b9b1cd
- #d4cfe1 (13946849) #d4cfe1
- #f1eff5 (15855605) #f1eff5
- lighter/Darker shades: Hex values:
- #887AAA (136,122,170) #887AAA
- #7661A5 (118,97,165) #7661A5
- #6448A0 (100,72,160) #6448A0
- #522F9B (82,47,155) #522F9B
- #401696 (64,22,150) #401696
- #2E0091 (46,0,145) #2E0091
- #1C008C (28,0,140) #1C008C
- #0A0087 (10,0,135) #0A0087
- #000082 (0,0,130) #000082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
Color Shades of css #887AAA hex color
Tints of css #887AAA hex color
- Darker/lighter shades: Hex color values:
- #000073 (136,122,170) #000073
- #9A8CBC (154,140,188) #9A8CBC
- #AC9ECE (172,158,206) #AC9ECE
- #BEB0E0 (190,176,224) #BEB0E0
- #D0C2F2 (208,194,242) #D0C2F2
- #E2D4FF (226,212,255) #E2D4FF
- #F4E6FF (244,230,255) #F4E6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF