Rgb 136,115,197 to Css #8873C5 Color code html values
Css 8873C5 Hex Color Code for rgb 136,115,197
Css Html color #8873C5 Hex color conversions, schemes, palette, combination, mixer, to rgb 136,115,197 colour codes.
Div Background-color : #8873C5
.div{ background-color : #8873C5; }
html #8873C5 color code
Text/Font color #8873C5
.text{ color : #8873C5; }
My text html color #8873C5 hex color code
Border html color #8873C5 hex color code
.border{ border:3px solid : #8873C5; }
My div border color
Outline hex color #8873C5
.outline{ outline:2px solid #8873C5; }
My text outline color #8873C5
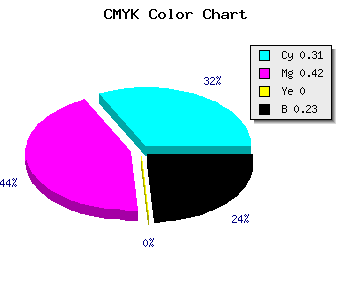
css #8873C5 Color code html chart

|

|
css Text shadow : #8873C5 color
.shadow{ text-shadow: 10px 10px 10px #8873C5; }
My text shadow
Css box shadow : #8873C5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#8873C5; }
My box shadow
Css Gradient html color #8873C5 code
.gradient{ background-color:#8873C5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#8873C5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #8873C5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #8873C5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #8873C5 0%, #00000C 100%); background-image:linear-gradient(180deg, #8873C5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #8873C5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#8873C5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#8873C5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #8873C5 Color code html values
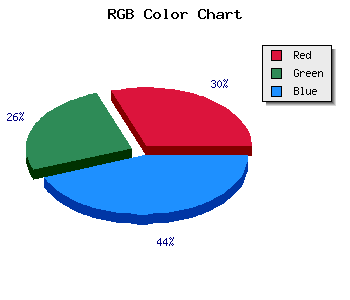
#8873C5 hex color code has red green and blue "RGB color" in the proportion of 53.33% red, 45.1% green and 77.25% blue.
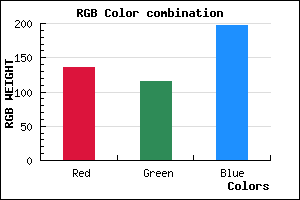
RGB percentage values corresponding to this are 136, 115, 197.
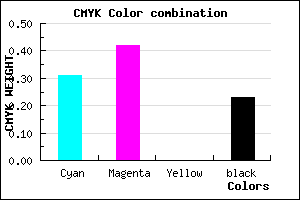
Html color #8873C5 has 0% cyan, 0% magenta, 0% yellow and 58% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #8873C5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #8873C5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #8873C5 Hex Color Conversion

|

|
CMYK Css #8873C5 Color code combination mixer
RGB Css #8873C5 Color Code Combination Mixer
Css #8873C5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #8873C5 hex color
a{ color: #8873C5; }
css h1,h2,h3,h4,h5,h6 : #8873C5
h1,h2,h3,h4,h5,h6{ color: #8873C5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 136,115,197 Text color with hexadecimal code
Text font color is Rgb (136,115,197)
color css codes
Luminosity of css #8873C5 hex color
- #0a0711 (657169) #0a0711
- #1e1636 (1971766) #1e1636
- #322559 (3286361) #322559
- #47347e (4666494) #47347e
- #5b43a1 (5981089) #5b43a1
- #755cbc (7691452) #755cbc
- #9380ca (9666762) #9380ca
- #b2a4da (11707610) #b2a4da
- #d0c8e8 (13682920) #d0c8e8
- #efedf7 (15724023) #efedf7
- lighter/Darker shades: Hex values:
- #8873C5 (136,115,197) #8873C5
- #765AC0 (118,90,192) #765AC0
- #6441BB (100,65,187) #6441BB
- #5228B6 (82,40,182) #5228B6
- #400FB1 (64,15,177) #400FB1
- #2E00AC (46,0,172) #2E00AC
- #1C00A7 (28,0,167) #1C00A7
- #0A00A2 (10,0,162) #0A00A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
Color Shades of css #8873C5 hex color
Tints of css #8873C5 hex color
- Darker/lighter shades: Hex color values:
- #00008E (136,115,197) #00008E
- #9A85D7 (154,133,215) #9A85D7
- #AC97E9 (172,151,233) #AC97E9
- #BEA9FB (190,169,251) #BEA9FB
- #D0BBFF (208,187,255) #D0BBFF
- #E2CDFF (226,205,255) #E2CDFF
- #F4DFFF (244,223,255) #F4DFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF