Rgb 136,10,225 to Css #880AE1 Color code html values
Css 880AE1 Hex Color Code for rgb 136,10,225
Css Html color #880AE1 Hex color conversions, schemes, palette, combination, mixer, to rgb 136,10,225 colour codes.
Div Background-color : #880AE1
.div{ background-color : #880AE1; }
html #880AE1 color code
Text/Font color #880AE1
.text{ color : #880AE1; }
My text html color #880AE1 hex color code
Border html color #880AE1 hex color code
.border{ border:3px solid : #880AE1; }
My div border color
Outline hex color #880AE1
.outline{ outline:2px solid #880AE1; }
My text outline color #880AE1
css #880AE1 Color code html chart

|

|
css Text shadow : #880AE1 color
.shadow{ text-shadow: 10px 10px 10px #880AE1; }
My text shadow
Css box shadow : #880AE1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#880AE1; }
My box shadow
Css Gradient html color #880AE1 code
.gradient{ background-color:#880AE1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#880AE1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #880AE1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #880AE1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #880AE1 0%, #00000C 100%); background-image:linear-gradient(180deg, #880AE1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #880AE1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#880AE1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#880AE1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #880AE1 Color code html values
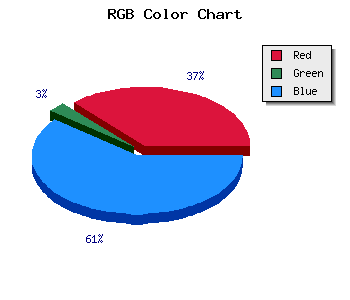
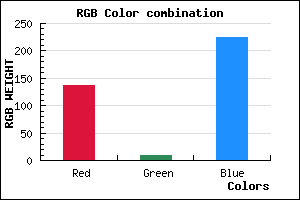
#880AE1 hex color code has red green and blue "RGB color" in the proportion of 53.33% red, 3.92% green and 88.24% blue.
RGB percentage values corresponding to this are 136, 10, 225.
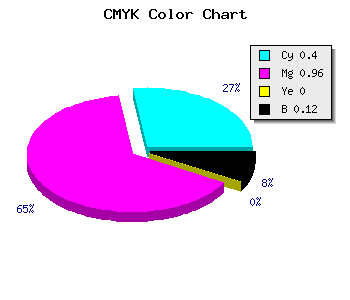
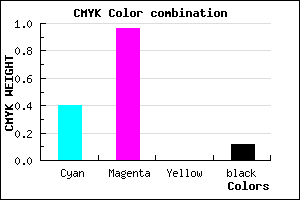
Html color #880AE1 has 0% cyan, 0% magenta, 0% yellow and 30% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #880AE1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #880AE1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #880AE1 Hex Color Conversion

|

|
CMYK Css #880AE1 Color code combination mixer
RGB Css #880AE1 Color Code Combination Mixer
Css #880AE1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #880AE1 hex color
a{ color: #880AE1; }
css h1,h2,h3,h4,h5,h6 : #880AE1
h1,h2,h3,h4,h5,h6{ color: #880AE1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 136,10,225 Text color with hexadecimal code
Text font color is Rgb (136,10,225)
color css codes
Luminosity of css #880AE1 hex color
- #0e0117 (917783) #0e0117
- #2c0349 (2884425) #2c0349
- #490579 (4785529) #490579
- #6708aa (6752426) #6708aa
- #840ada (8653530) #840ada
- #9f23f5 (10429429) #9f23f5
- #b453f7 (11817975) #b453f7
- #c985f9 (13207033) #c985f9
- #deb4fc (14595324) #deb4fc
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #880AE1 (136,10,225) #880AE1
- #7600DC (118,0,220) #7600DC
- #6400D7 (100,0,215) #6400D7
- #5200D2 (82,0,210) #5200D2
- #4000CD (64,0,205) #4000CD
- #2E00C8 (46,0,200) #2E00C8
- #1C00C3 (28,0,195) #1C00C3
- #0A00BE (10,0,190) #0A00BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
Color Shades of css #880AE1 hex color
Tints of css #880AE1 hex color
- Darker/lighter shades: Hex color values:
- #0000AA (136,10,225) #0000AA
- #9A1CF3 (154,28,243) #9A1CF3
- #AC2EFF (172,46,255) #AC2EFF
- #BE40FF (190,64,255) #BE40FF
- #D052FF (208,82,255) #D052FF
- #E264FF (226,100,255) #E264FF
- #F476FF (244,118,255) #F476FF
- #FF88FF (255,136,255) #FF88FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF