Rgb 135,93,207 to Css #875DCF Color code html values
Css 875DCF Hex Color Code for rgb 135,93,207
Css Html color #875DCF Hex color conversions, schemes, palette, combination, mixer, to rgb 135,93,207 colour codes.
Div Background-color : #875DCF
.div{ background-color : #875DCF; }
html #875DCF color code
Text/Font color #875DCF
.text{ color : #875DCF; }
My text html color #875DCF hex color code
Border html color #875DCF hex color code
.border{ border:3px solid : #875DCF; }
My div border color
Outline hex color #875DCF
.outline{ outline:2px solid #875DCF; }
My text outline color #875DCF
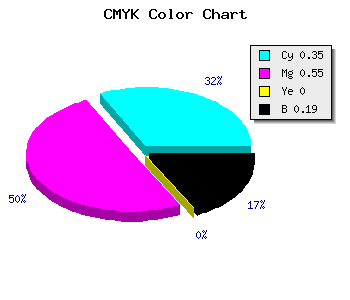
css #875DCF Color code html chart

|

|
css Text shadow : #875DCF color
.shadow{ text-shadow: 10px 10px 10px #875DCF; }
My text shadow
Css box shadow : #875DCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#875DCF; }
My box shadow
Css Gradient html color #875DCF code
.gradient{ background-color:#875DCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#875DCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #875DCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #875DCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #875DCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #875DCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #875DCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#875DCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#875DCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #875DCF Color code html values
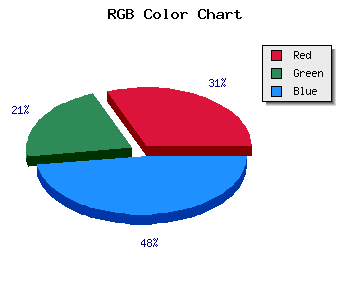
#875DCF hex color code has red green and blue "RGB color" in the proportion of 52.94% red, 36.47% green and 81.18% blue.
RGB percentage values corresponding to this are 135, 93, 207.
Html color #875DCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #875DCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #875DCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #875DCF Hex Color Conversion

|

|
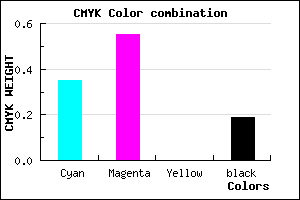
CMYK Css #875DCF Color code combination mixer
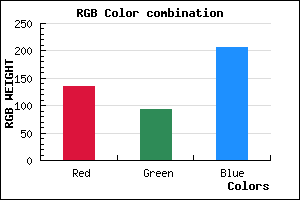
RGB Css #875DCF Color Code Combination Mixer
Css #875DCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #875DCF hex color
a{ color: #875DCF; }
css h1,h2,h3,h4,h5,h6 : #875DCF
h1,h2,h3,h4,h5,h6{ color: #875DCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 135,93,207 Text color with hexadecimal code
Text font color is Rgb (135,93,207)
color css codes
Luminosity of css #875DCF hex color
- #0a0612 (656914) #0a0612
- #21113b (2167099) #21113b
- #371d61 (3612001) #371d61
- #4d2989 (5056905) #4d2989
- #6334b0 (6501552) #6334b0
- #7d4eca (8212170) #7d4eca
- #9974d6 (10056918) #9974d6
- #b69ce2 (11967714) #b69ce2
- #d3c3ed (13878253) #d3c3ed
- #f0ebf9 (15789049) #f0ebf9
- lighter/Darker shades: Hex values:
- #875DCF (135,93,207) #875DCF
- #7544CA (117,68,202) #7544CA
- #632BC5 (99,43,197) #632BC5
- #5112C0 (81,18,192) #5112C0
- #3F00BB (63,0,187) #3F00BB
- #2D00B6 (45,0,182) #2D00B6
- #1B00B1 (27,0,177) #1B00B1
- #0900AC (9,0,172) #0900AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #875DCF hex color
Tints of css #875DCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (135,93,207) #000098
- #996FE1 (153,111,225) #996FE1
- #AB81F3 (171,129,243) #AB81F3
- #BD93FF (189,147,255) #BD93FF
- #CFA5FF (207,165,255) #CFA5FF
- #E1B7FF (225,183,255) #E1B7FF
- #F3C9FF (243,201,255) #F3C9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF