Rgb 135,78,204 to Css #874ECC Color code html values
Css 874ECC Hex Color Code for rgb 135,78,204
Css Html color #874ECC Hex color conversions, schemes, palette, combination, mixer, to rgb 135,78,204 colour codes.
Div Background-color : #874ECC
.div{ background-color : #874ECC; }
html #874ECC color code
Text/Font color #874ECC
.text{ color : #874ECC; }
My text html color #874ECC hex color code
Border html color #874ECC hex color code
.border{ border:3px solid : #874ECC; }
My div border color
Outline hex color #874ECC
.outline{ outline:2px solid #874ECC; }
My text outline color #874ECC
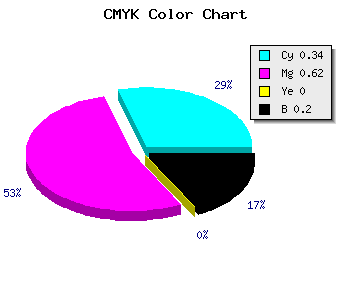
css #874ECC Color code html chart

|

|
css Text shadow : #874ECC color
.shadow{ text-shadow: 10px 10px 10px #874ECC; }
My text shadow
Css box shadow : #874ECC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#874ECC; }
My box shadow
Css Gradient html color #874ECC code
.gradient{ background-color:#874ECC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#874ECC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #874ECC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #874ECC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #874ECC 0%, #00000C 100%); background-image:linear-gradient(180deg, #874ECC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #874ECC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#874ECC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#874ECC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #874ECC Color code html values
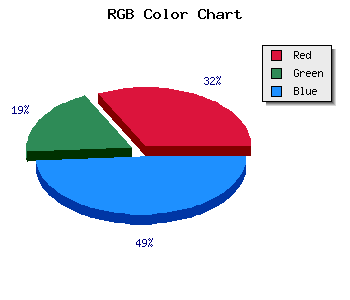
#874ECC hex color code has red green and blue "RGB color" in the proportion of 52.94% red, 30.59% green and 80% blue.
RGB percentage values corresponding to this are 135, 78, 204.
Html color #874ECC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #874ECC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #874ECC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #874ECC Hex Color Conversion

|

|
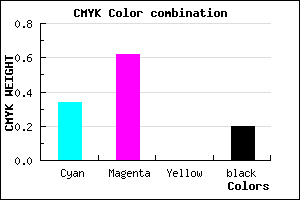
CMYK Css #874ECC Color code combination mixer
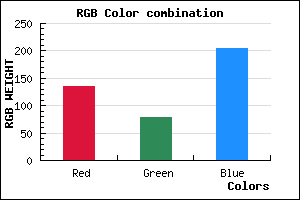
RGB Css #874ECC Color Code Combination Mixer
Css #874ECC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #874ECC hex color
a{ color: #874ECC; }
css h1,h2,h3,h4,h5,h6 : #874ECC
h1,h2,h3,h4,h5,h6{ color: #874ECC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 135,78,204 Text color with hexadecimal code
Text font color is Rgb (135,78,204)
color css codes
Luminosity of css #874ECC hex color
- #0b0513 (722195) #0b0513
- #24113b (2363707) #24113b
- #3b1c62 (3873890) #3b1c62
- #54288a (5515402) #54288a
- #6b33b1 (7025585) #6b33b1
- #854ccc (8735948) #854ccc
- #a073d7 (10515415) #a073d7
- #bb9ce2 (12295394) #bb9ce2
- #d6c2ee (14074606) #d6c2ee
- #f1ebf9 (15854585) #f1ebf9
- lighter/Darker shades: Hex values:
- #874ECC (135,78,204) #874ECC
- #7535C7 (117,53,199) #7535C7
- #631CC2 (99,28,194) #631CC2
- #5103BD (81,3,189) #5103BD
- #3F00B8 (63,0,184) #3F00B8
- #2D00B3 (45,0,179) #2D00B3
- #1B00AE (27,0,174) #1B00AE
- #0900A9 (9,0,169) #0900A9
- #0000A4 (0,0,164) #0000A4
- #00009F (0,0,159) #00009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
Color Shades of css #874ECC hex color
Tints of css #874ECC hex color
- Darker/lighter shades: Hex color values:
- #000095 (135,78,204) #000095
- #9960DE (153,96,222) #9960DE
- #AB72F0 (171,114,240) #AB72F0
- #BD84FF (189,132,255) #BD84FF
- #CF96FF (207,150,255) #CF96FF
- #E1A8FF (225,168,255) #E1A8FF
- #F3BAFF (243,186,255) #F3BAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF