Rgb 135,76,206 to Css #874CCE Color code html values
Css 874CCE Hex Color Code for rgb 135,76,206
Css Html color #874CCE Hex color conversions, schemes, palette, combination, mixer, to rgb 135,76,206 colour codes.
Div Background-color : #874CCE
.div{ background-color : #874CCE; }
html #874CCE color code
Text/Font color #874CCE
.text{ color : #874CCE; }
My text html color #874CCE hex color code
Border html color #874CCE hex color code
.border{ border:3px solid : #874CCE; }
My div border color
Outline hex color #874CCE
.outline{ outline:2px solid #874CCE; }
My text outline color #874CCE
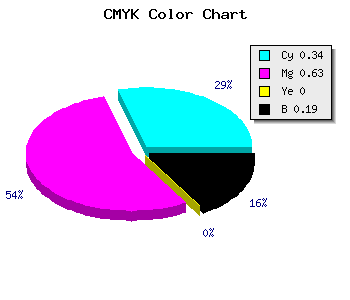
css #874CCE Color code html chart

|

|
css Text shadow : #874CCE color
.shadow{ text-shadow: 10px 10px 10px #874CCE; }
My text shadow
Css box shadow : #874CCE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#874CCE; }
My box shadow
Css Gradient html color #874CCE code
.gradient{ background-color:#874CCE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#874CCE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #874CCE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #874CCE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #874CCE 0%, #00000C 100%); background-image:linear-gradient(180deg, #874CCE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #874CCE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#874CCE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#874CCE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #874CCE Color code html values
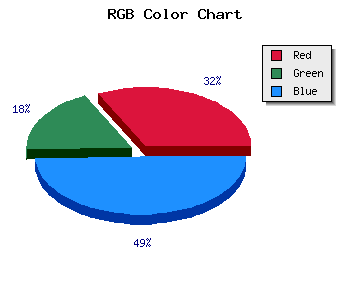
#874CCE hex color code has red green and blue "RGB color" in the proportion of 52.94% red, 29.8% green and 80.78% blue.
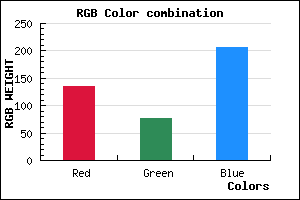
RGB percentage values corresponding to this are 135, 76, 206.
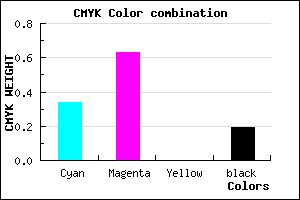
Html color #874CCE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #874CCE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #874CCE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #874CCE Hex Color Conversion

|

|
CMYK Css #874CCE Color code combination mixer
RGB Css #874CCE Color Code Combination Mixer
Css #874CCE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #874CCE hex color
a{ color: #874CCE; }
css h1,h2,h3,h4,h5,h6 : #874CCE
h1,h2,h3,h4,h5,h6{ color: #874CCE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 135,76,206 Text color with hexadecimal code
Text font color is Rgb (135,76,206)
color css codes
Luminosity of css #874CCE hex color
- #0b0513 (722195) #0b0513
- #24103c (2363452) #24103c
- #3b1b63 (3873635) #3b1b63
- #54268c (5514892) #54268c
- #6b31b3 (7025075) #6b31b3
- #854bcd (8735693) #854bcd
- #a072d8 (10515160) #a072d8
- #bb9be3 (12295139) #bb9be3
- #d6c2ee (14074606) #d6c2ee
- #f1ebf9 (15854585) #f1ebf9
- lighter/Darker shades: Hex values:
- #874CCE (135,76,206) #874CCE
- #7533C9 (117,51,201) #7533C9
- #631AC4 (99,26,196) #631AC4
- #5101BF (81,1,191) #5101BF
- #3F00BA (63,0,186) #3F00BA
- #2D00B5 (45,0,181) #2D00B5
- #1B00B0 (27,0,176) #1B00B0
- #0900AB (9,0,171) #0900AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #874CCE hex color
Tints of css #874CCE hex color
- Darker/lighter shades: Hex color values:
- #000097 (135,76,206) #000097
- #995EE0 (153,94,224) #995EE0
- #AB70F2 (171,112,242) #AB70F2
- #BD82FF (189,130,255) #BD82FF
- #CF94FF (207,148,255) #CF94FF
- #E1A6FF (225,166,255) #E1A6FF
- #F3B8FF (243,184,255) #F3B8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF