Rgb 135,62,206 to Css #873ECE Color code html values
Css 873ECE Hex Color Code for rgb 135,62,206
Css Html color #873ECE Hex color conversions, schemes, palette, combination, mixer, to rgb 135,62,206 colour codes.
Div Background-color : #873ECE
.div{ background-color : #873ECE; }
html #873ECE color code
Text/Font color #873ECE
.text{ color : #873ECE; }
My text html color #873ECE hex color code
Border html color #873ECE hex color code
.border{ border:3px solid : #873ECE; }
My div border color
Outline hex color #873ECE
.outline{ outline:2px solid #873ECE; }
My text outline color #873ECE
css #873ECE Color code html chart

|

|
css Text shadow : #873ECE color
.shadow{ text-shadow: 10px 10px 10px #873ECE; }
My text shadow
Css box shadow : #873ECE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#873ECE; }
My box shadow
Css Gradient html color #873ECE code
.gradient{ background-color:#873ECE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#873ECE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #873ECE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #873ECE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #873ECE 0%, #00000C 100%); background-image:linear-gradient(180deg, #873ECE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #873ECE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#873ECE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#873ECE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #873ECE Color code html values
#873ECE hex color code has red green and blue "RGB color" in the proportion of 52.94% red, 24.31% green and 80.78% blue.
RGB percentage values corresponding to this are 135, 62, 206.
Html color #873ECE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #873ECE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #873ECE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #873ECE Hex Color Conversion

|

|
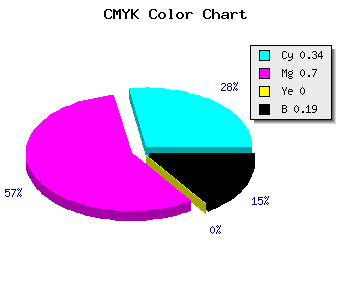
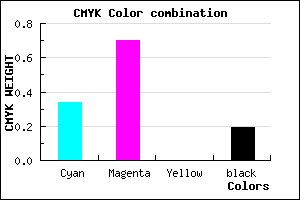
CMYK Css #873ECE Color code combination mixer
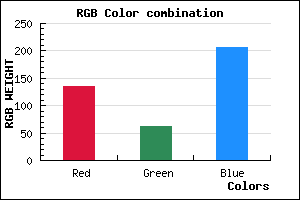
RGB Css #873ECE Color Code Combination Mixer
Css #873ECE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #873ECE hex color
a{ color: #873ECE; }
css h1,h2,h3,h4,h5,h6 : #873ECE
h1,h2,h3,h4,h5,h6{ color: #873ECE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 135,62,206 Text color with hexadecimal code
Text font color is Rgb (135,62,206)
color css codes
Luminosity of css #873ECE hex color
- #0c0513 (787731) #0c0513
- #270f3d (2559805) #270f3d
- #401965 (4200805) #401965
- #5b248e (5973134) #5b248e
- #742eb6 (7614134) #742eb6
- #8e47d1 (9324497) #8e47d1
- #a76fdb (10973147) #a76fdb
- #c099e5 (12622309) #c099e5
- #d9c1ef (14270959) #d9c1ef
- #f2eafa (15919866) #f2eafa
- lighter/Darker shades: Hex values:
- #873ECE (135,62,206) #873ECE
- #7525C9 (117,37,201) #7525C9
- #630CC4 (99,12,196) #630CC4
- #5100BF (81,0,191) #5100BF
- #3F00BA (63,0,186) #3F00BA
- #2D00B5 (45,0,181) #2D00B5
- #1B00B0 (27,0,176) #1B00B0
- #0900AB (9,0,171) #0900AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #873ECE hex color
Tints of css #873ECE hex color
- Darker/lighter shades: Hex color values:
- #000097 (135,62,206) #000097
- #9950E0 (153,80,224) #9950E0
- #AB62F2 (171,98,242) #AB62F2
- #BD74FF (189,116,255) #BD74FF
- #CF86FF (207,134,255) #CF86FF
- #E198FF (225,152,255) #E198FF
- #F3AAFF (243,170,255) #F3AAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF