Rgb 135,30,222 to Css #871EDE Color code html values
Css 871EDE Hex Color Code for rgb 135,30,222
Css Html color #871EDE Hex color conversions, schemes, palette, combination, mixer, to rgb 135,30,222 colour codes.
Div Background-color : #871EDE
.div{ background-color : #871EDE; }
html #871EDE color code
Text/Font color #871EDE
.text{ color : #871EDE; }
My text html color #871EDE hex color code
Border html color #871EDE hex color code
.border{ border:3px solid : #871EDE; }
My div border color
Outline hex color #871EDE
.outline{ outline:2px solid #871EDE; }
My text outline color #871EDE
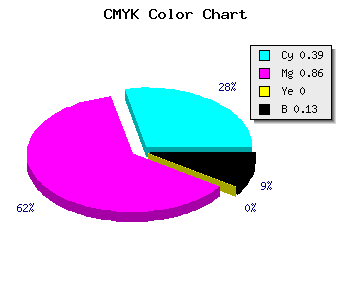
css #871EDE Color code html chart

|

|
css Text shadow : #871EDE color
.shadow{ text-shadow: 10px 10px 10px #871EDE; }
My text shadow
Css box shadow : #871EDE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#871EDE; }
My box shadow
Css Gradient html color #871EDE code
.gradient{ background-color:#871EDE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#871EDE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #871EDE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #871EDE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #871EDE 0%, #00000C 100%); background-image:linear-gradient(180deg, #871EDE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #871EDE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#871EDE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#871EDE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #871EDE Color code html values
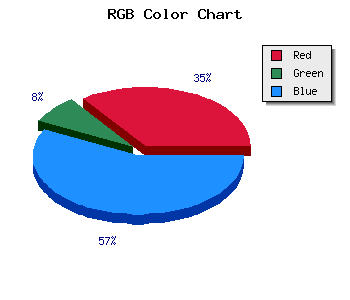
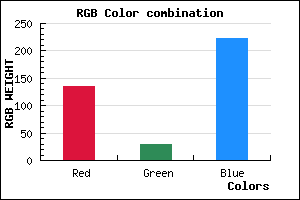
#871EDE hex color code has red green and blue "RGB color" in the proportion of 52.94% red, 11.76% green and 87.06% blue.
RGB percentage values corresponding to this are 135, 30, 222.
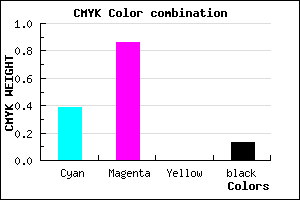
Html color #871EDE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #871EDE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #871EDE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #871EDE Hex Color Conversion

|

|
CMYK Css #871EDE Color code combination mixer
RGB Css #871EDE Color Code Combination Mixer
Css #871EDE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #871EDE hex color
a{ color: #871EDE; }
css h1,h2,h3,h4,h5,h6 : #871EDE
h1,h2,h3,h4,h5,h6{ color: #871EDE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 135,30,222 Text color with hexadecimal code
Text font color is Rgb (135,30,222)
color css codes
Luminosity of css #871EDE hex color
- #0d0315 (852757) #0d0315
- #280943 (2623811) #280943
- #430f6f (4394863) #430f6f
- #5f159d (6231453) #5f159d
- #791bc9 (7936969) #791bc9
- #9335e3 (9647587) #9335e3
- #ab61e9 (11231721) #ab61e9
- #c38ef0 (12816112) #c38ef0
- #dabaf6 (14334710) #dabaf6
- #f3e8fc (15984892) #f3e8fc
- lighter/Darker shades: Hex values:
- #871EDE (135,30,222) #871EDE
- #7505D9 (117,5,217) #7505D9
- #6300D4 (99,0,212) #6300D4
- #5100CF (81,0,207) #5100CF
- #3F00CA (63,0,202) #3F00CA
- #2D00C5 (45,0,197) #2D00C5
- #1B00C0 (27,0,192) #1B00C0
- #0900BB (9,0,187) #0900BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #871EDE hex color
Tints of css #871EDE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (135,30,222) #0000A7
- #9930F0 (153,48,240) #9930F0
- #AB42FF (171,66,255) #AB42FF
- #BD54FF (189,84,255) #BD54FF
- #CF66FF (207,102,255) #CF66FF
- #E178FF (225,120,255) #E178FF
- #F38AFF (243,138,255) #F38AFF
- #FF9CFF (255,156,255) #FF9CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF