Rgb 135,111,175 to Css #876FAF Color code html values
Css 876FAF Hex Color Code for rgb 135,111,175
Css Html color #876FAF Hex color conversions, schemes, palette, combination, mixer, to rgb 135,111,175 colour codes.
Div Background-color : #876FAF
.div{ background-color : #876FAF; }
html #876FAF color code
Text/Font color #876FAF
.text{ color : #876FAF; }
My text html color #876FAF hex color code
Border html color #876FAF hex color code
.border{ border:3px solid : #876FAF; }
My div border color
Outline hex color #876FAF
.outline{ outline:2px solid #876FAF; }
My text outline color #876FAF
css #876FAF Color code html chart

|

|
css Text shadow : #876FAF color
.shadow{ text-shadow: 10px 10px 10px #876FAF; }
My text shadow
Css box shadow : #876FAF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#876FAF; }
My box shadow
Css Gradient html color #876FAF code
.gradient{ background-color:#876FAF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#876FAF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #876FAF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #876FAF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #876FAF 0%, #00000C 100%); background-image:linear-gradient(180deg, #876FAF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #876FAF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#876FAF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#876FAF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #876FAF Color code html values
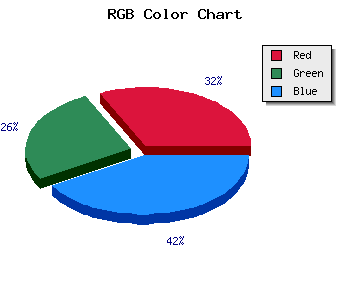
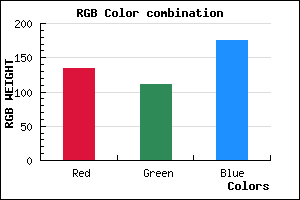
#876FAF hex color code has red green and blue "RGB color" in the proportion of 52.94% red, 43.53% green and 68.63% blue.
RGB percentage values corresponding to this are 135, 111, 175.
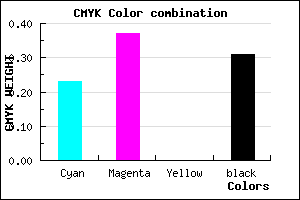
Html color #876FAF has 0% cyan, 0% magenta, 0% yellow and 80% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #876FAF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #876FAF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #876FAF Hex Color Conversion

|

|
CMYK Css #876FAF Color code combination mixer
RGB Css #876FAF Color Code Combination Mixer
Css #876FAF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #876FAF hex color
a{ color: #876FAF; }
css h1,h2,h3,h4,h5,h6 : #876FAF
h1,h2,h3,h4,h5,h6{ color: #876FAF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 135,111,175 Text color with hexadecimal code
Text font color is Rgb (135,111,175)
color css codes
Luminosity of css #876FAF hex color
- #0b090f (723215) #0b090f
- #231b31 (2300721) #231b31
- #3b2d51 (3878225) #3b2d51
- #534072 (5455986) #534072
- #6a5193 (6967699) #6a5193
- #846bad (8678317) #846bad
- #9f8bbf (10455999) #9f8bbf
- #baadd1 (12234193) #baadd1
- #d5cde3 (14011875) #d5cde3
- #f1eef6 (15855350) #f1eef6
- lighter/Darker shades: Hex values:
- #876FAF (135,111,175) #876FAF
- #7556AA (117,86,170) #7556AA
- #633DA5 (99,61,165) #633DA5
- #5124A0 (81,36,160) #5124A0
- #3F0B9B (63,11,155) #3F0B9B
- #2D0096 (45,0,150) #2D0096
- #1B0091 (27,0,145) #1B0091
- #09008C (9,0,140) #09008C
- #000087 (0,0,135) #000087
- #000082 (0,0,130) #000082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
Color Shades of css #876FAF hex color
Tints of css #876FAF hex color
- Darker/lighter shades: Hex color values:
- #000078 (135,111,175) #000078
- #9981C1 (153,129,193) #9981C1
- #AB93D3 (171,147,211) #AB93D3
- #BDA5E5 (189,165,229) #BDA5E5
- #CFB7F7 (207,183,247) #CFB7F7
- #E1C9FF (225,201,255) #E1C9FF
- #F3DBFF (243,219,255) #F3DBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF