Rgb 134,93,237 to Css #865DED Color code html values
Css 865DED Hex Color Code for rgb 134,93,237
Css Html color #865DED Hex color conversions, schemes, palette, combination, mixer, to rgb 134,93,237 colour codes.
Div Background-color : #865DED
.div{ background-color : #865DED; }
html #865DED color code
Text/Font color #865DED
.text{ color : #865DED; }
My text html color #865DED hex color code
Border html color #865DED hex color code
.border{ border:3px solid : #865DED; }
My div border color
Outline hex color #865DED
.outline{ outline:2px solid #865DED; }
My text outline color #865DED
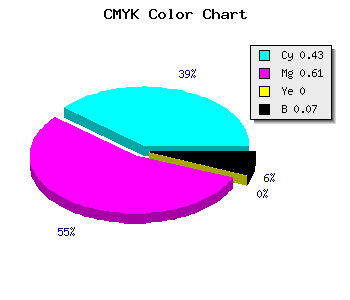
css #865DED Color code html chart

|

|
css Text shadow : #865DED color
.shadow{ text-shadow: 10px 10px 10px #865DED; }
My text shadow
Css box shadow : #865DED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#865DED; }
My box shadow
Css Gradient html color #865DED code
.gradient{ background-color:#865DED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#865DED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #865DED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #865DED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #865DED 0%, #00000C 100%); background-image:linear-gradient(180deg, #865DED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #865DED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#865DED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#865DED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #865DED Color code html values
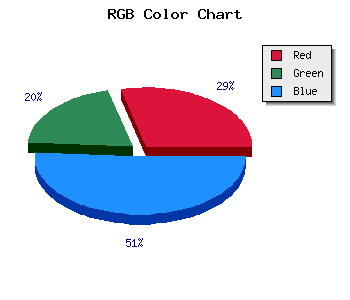
#865DED hex color code has red green and blue "RGB color" in the proportion of 52.55% red, 36.47% green and 92.94% blue.
RGB percentage values corresponding to this are 134, 93, 237.
Html color #865DED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #865DED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #865DED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #865DED Hex Color Conversion

|

|
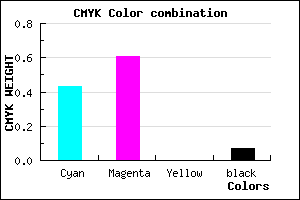
CMYK Css #865DED Color code combination mixer
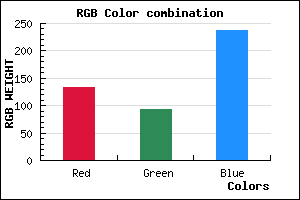
RGB Css #865DED Color Code Combination Mixer
Css #865DED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #865DED hex color
a{ color: #865DED; }
css h1,h2,h3,h4,h5,h6 : #865DED
h1,h2,h3,h4,h5,h6{ color: #865DED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 134,93,237 Text color with hexadecimal code
Text font color is Rgb (134,93,237)
color css codes
Luminosity of css #865DED hex color
- #080216 (524822) #080216
- #190844 (1640516) #190844
- #290d71 (2690417) #290d71
- #3a12a0 (3805856) #3a12a0
- #4a17cd (4855757) #4a17cd
- #6430e8 (6566120) #6430e8
- #865ded (8805869) #865ded
- #a98cf2 (11111666) #a98cf2
- #cab9f7 (13285879) #cab9f7
- #ede8fc (15591676) #ede8fc
- lighter/Darker shades: Hex values:
- #865DED (134,93,237) #865DED
- #7444E8 (116,68,232) #7444E8
- #622BE3 (98,43,227) #622BE3
- #5012DE (80,18,222) #5012DE
- #3E00D9 (62,0,217) #3E00D9
- #2C00D4 (44,0,212) #2C00D4
- #1A00CF (26,0,207) #1A00CF
- #0800CA (8,0,202) #0800CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #865DED hex color
Tints of css #865DED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (134,93,237) #0000B6
- #986FFF (152,111,255) #986FFF
- #AA81FF (170,129,255) #AA81FF
- #BC93FF (188,147,255) #BC93FF
- #CEA5FF (206,165,255) #CEA5FF
- #E0B7FF (224,183,255) #E0B7FF
- #F2C9FF (242,201,255) #F2C9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF