Rgb 134,76,170 to Css #864CAA Color code html values
Css 864CAA Hex Color Code for rgb 134,76,170
Css Html color #864CAA Hex color conversions, schemes, palette, combination, mixer, to rgb 134,76,170 colour codes.
Div Background-color : #864CAA
.div{ background-color : #864CAA; }
html #864CAA color code
Text/Font color #864CAA
.text{ color : #864CAA; }
My text html color #864CAA hex color code
Border html color #864CAA hex color code
.border{ border:3px solid : #864CAA; }
My div border color
Outline hex color #864CAA
.outline{ outline:2px solid #864CAA; }
My text outline color #864CAA
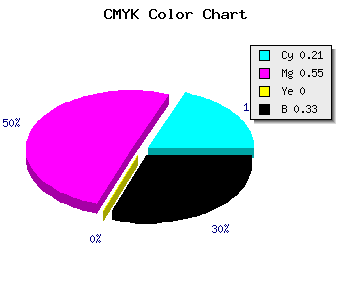
css #864CAA Color code html chart

|

|
css Text shadow : #864CAA color
.shadow{ text-shadow: 10px 10px 10px #864CAA; }
My text shadow
Css box shadow : #864CAA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#864CAA; }
My box shadow
Css Gradient html color #864CAA code
.gradient{ background-color:#864CAA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#864CAA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #864CAA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #864CAA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #864CAA 0%, #00000C 100%); background-image:linear-gradient(180deg, #864CAA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #864CAA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#864CAA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#864CAA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #864CAA Color code html values
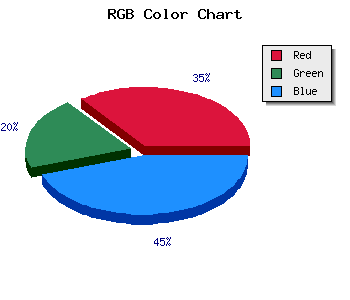
#864CAA hex color code has red green and blue "RGB color" in the proportion of 52.55% red, 29.8% green and 66.67% blue.
RGB percentage values corresponding to this are 134, 76, 170.
Html color #864CAA has 0% cyan, 0% magenta, 0% yellow and 85% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #864CAA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #864CAA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #864CAA Hex Color Conversion

|

|
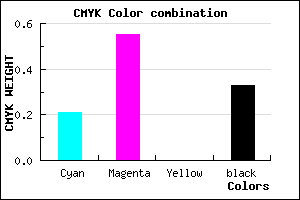
CMYK Css #864CAA Color code combination mixer
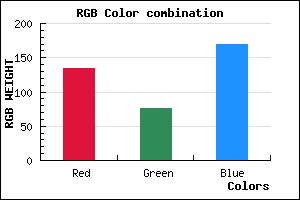
RGB Css #864CAA Color Code Combination Mixer
Css #864CAA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #864CAA hex color
a{ color: #864CAA; }
css h1,h2,h3,h4,h5,h6 : #864CAA
h1,h2,h3,h4,h5,h6{ color: #864CAA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 134,76,170 Text color with hexadecimal code
Text font color is Rgb (134,76,170)
color css codes
Luminosity of css #864CAA hex color
- #0d0711 (853777) #0d0711
- #291834 (2693172) #291834
- #442757 (4466519) #442757
- #61377b (6371195) #61377b
- #7c479d (8144797) #7c479d
- #9660b8 (9855160) #9660b8
- #ad83c7 (11371463) #ad83c7
- #c4a7d7 (12888023) #c4a7d7
- #dbc9e7 (14404071) #dbc9e7
- #f3edf7 (15986167) #f3edf7
- lighter/Darker shades: Hex values:
- #864CAA (134,76,170) #864CAA
- #7433A5 (116,51,165) #7433A5
- #621AA0 (98,26,160) #621AA0
- #50019B (80,1,155) #50019B
- #3E0096 (62,0,150) #3E0096
- #2C0091 (44,0,145) #2C0091
- #1A008C (26,0,140) #1A008C
- #080087 (8,0,135) #080087
- #000082 (0,0,130) #000082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
Color Shades of css #864CAA hex color
Tints of css #864CAA hex color
- Darker/lighter shades: Hex color values:
- #000073 (134,76,170) #000073
- #985EBC (152,94,188) #985EBC
- #AA70CE (170,112,206) #AA70CE
- #BC82E0 (188,130,224) #BC82E0
- #CE94F2 (206,148,242) #CE94F2
- #E0A6FF (224,166,255) #E0A6FF
- #F2B8FF (242,184,255) #F2B8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF