Rgb 134,42,238 to Css #862AEE Color code html values
Css 862AEE Hex Color Code for rgb 134,42,238
Css Html color #862AEE Hex color conversions, schemes, palette, combination, mixer, to rgb 134,42,238 colour codes.
Div Background-color : #862AEE
.div{ background-color : #862AEE; }
html #862AEE color code
Text/Font color #862AEE
.text{ color : #862AEE; }
My text html color #862AEE hex color code
Border html color #862AEE hex color code
.border{ border:3px solid : #862AEE; }
My div border color
Outline hex color #862AEE
.outline{ outline:2px solid #862AEE; }
My text outline color #862AEE
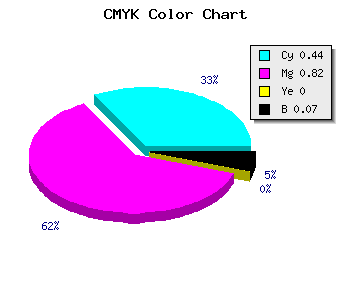
css #862AEE Color code html chart

|

|
css Text shadow : #862AEE color
.shadow{ text-shadow: 10px 10px 10px #862AEE; }
My text shadow
Css box shadow : #862AEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#862AEE; }
My box shadow
Css Gradient html color #862AEE code
.gradient{ background-color:#862AEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#862AEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #862AEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #862AEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #862AEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #862AEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #862AEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#862AEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#862AEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #862AEE Color code html values
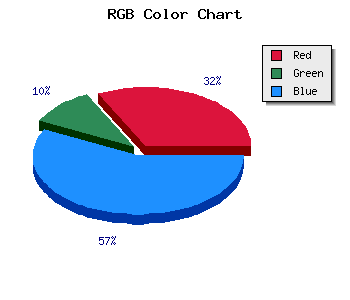
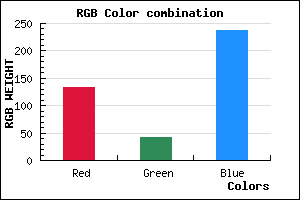
#862AEE hex color code has red green and blue "RGB color" in the proportion of 52.55% red, 16.47% green and 93.33% blue.
RGB percentage values corresponding to this are 134, 42, 238.
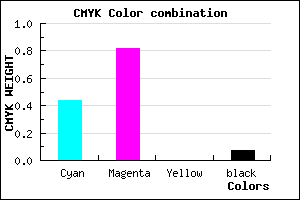
Html color #862AEE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #862AEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #862AEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #862AEE Hex Color Conversion

|

|
CMYK Css #862AEE Color code combination mixer
RGB Css #862AEE Color Code Combination Mixer
Css #862AEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #862AEE hex color
a{ color: #862AEE; }
css h1,h2,h3,h4,h5,h6 : #862AEE
h1,h2,h3,h4,h5,h6{ color: #862AEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 134,42,238 Text color with hexadecimal code
Text font color is Rgb (134,42,238)
color css codes
Luminosity of css #862AEE hex color
- #0b0216 (721430) #0b0216
- #240646 (2360902) #240646
- #3c0975 (3934581) #3c0975
- #550da5 (5574053) #550da5
- #6c11d3 (7082451) #6c11d3
- #862aee (8792814) #862aee
- #a058f2 (10508530) #a058f2
- #bc89f5 (12356085) #bc89f5
- #d6b7f9 (14071801) #d6b7f9
- #f1e7fd (15853565) #f1e7fd
- lighter/Darker shades: Hex values:
- #862AEE (134,42,238) #862AEE
- #7411E9 (116,17,233) #7411E9
- #6200E4 (98,0,228) #6200E4
- #5000DF (80,0,223) #5000DF
- #3E00DA (62,0,218) #3E00DA
- #2C00D5 (44,0,213) #2C00D5
- #1A00D0 (26,0,208) #1A00D0
- #0800CB (8,0,203) #0800CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
Color Shades of css #862AEE hex color
Tints of css #862AEE hex color
- Darker/lighter shades: Hex color values:
- #0000B7 (134,42,238) #0000B7
- #983CFF (152,60,255) #983CFF
- #AA4EFF (170,78,255) #AA4EFF
- #BC60FF (188,96,255) #BC60FF
- #CE72FF (206,114,255) #CE72FF
- #E084FF (224,132,255) #E084FF
- #F296FF (242,150,255) #F296FF
- #FFA8FF (255,168,255) #FFA8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF