Rgb 134,128,142 to Css #86808E Color code html values
Css 86808E Hex Color Code for rgb 134,128,142
Css Html color #86808E Hex color conversions, schemes, palette, combination, mixer, to rgb 134,128,142 colour codes.
Div Background-color : #86808E
.div{ background-color : #86808E; }
html #86808E color code
Text/Font color #86808E
.text{ color : #86808E; }
My text html color #86808E hex color code
Border html color #86808E hex color code
.border{ border:3px solid : #86808E; }
My div border color
Outline hex color #86808E
.outline{ outline:2px solid #86808E; }
My text outline color #86808E
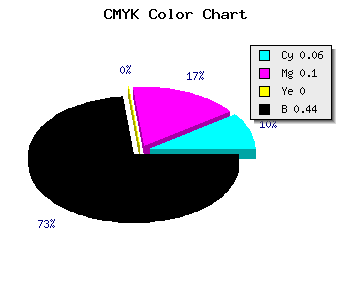
css #86808E Color code html chart

|

|
css Text shadow : #86808E color
.shadow{ text-shadow: 10px 10px 10px #86808E; }
My text shadow
Css box shadow : #86808E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#86808E; }
My box shadow
Css Gradient html color #86808E code
.gradient{ background-color:#86808E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#86808E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #86808E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #86808E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #86808E 0%, #00000C 100%); background-image:linear-gradient(180deg, #86808E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #86808E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#86808E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#86808E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #86808E Color code html values
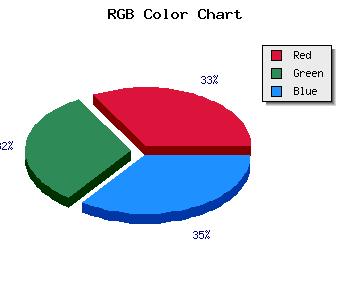
#86808E hex color code has red green and blue "RGB color" in the proportion of 52.55% red, 50.2% green and 55.69% blue.
RGB percentage values corresponding to this are 134, 128, 142.
Html color #86808E has 0% cyan, 0% magenta, 0% yellow and 113% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #86808E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #86808E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #86808E Hex Color Conversion

|

|
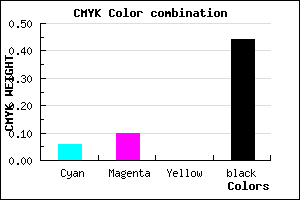
CMYK Css #86808E Color code combination mixer
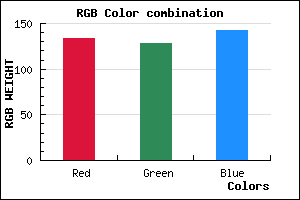
RGB Css #86808E Color Code Combination Mixer
Css #86808E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #86808E hex color
a{ color: #86808E; }
css h1,h2,h3,h4,h5,h6 : #86808E
h1,h2,h3,h4,h5,h6{ color: #86808E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 134,128,142 Text color with hexadecimal code
Text font color is Rgb (134,128,142)
color css codes
Luminosity of css #86808E hex color
- #0c0b0d (789261) #0c0b0d
- #262428 (2499624) #262428
- #3e3b43 (4078403) #3e3b43
- #58545e (5788766) #58545e
- #716b79 (7433081) #716b79
- #8b8593 (9143699) #8b8593
- #a4a0aa (10789034) #a4a0aa
- #bebbc3 (12499907) #bebbc3
- #d8d6da (14210778) #d8d6da
- #f2f1f3 (15921651) #f2f1f3
- lighter/Darker shades: Hex values:
- #86808E (134,128,142) #86808E
- #746789 (116,103,137) #746789
- #624E84 (98,78,132) #624E84
- #50357F (80,53,127) #50357F
- #3E1C7A (62,28,122) #3E1C7A
- #2C0375 (44,3,117) #2C0375
- #1A0070 (26,0,112) #1A0070
- #08006B (8,0,107) #08006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
Color Shades of css #86808E hex color
Tints of css #86808E hex color
- Darker/lighter shades: Hex color values:
- #000057 (134,128,142) #000057
- #9892A0 (152,146,160) #9892A0
- #AAA4B2 (170,164,178) #AAA4B2
- #BCB6C4 (188,182,196) #BCB6C4
- #CEC8D6 (206,200,214) #CEC8D6
- #E0DAE8 (224,218,232) #E0DAE8
- #F2ECFA (242,236,250) #F2ECFA
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF