Rgb 134,126,223 to Css #867EDF Color code html values
Css 867EDF Hex Color Code for rgb 134,126,223
Css Html color #867EDF Hex color conversions, schemes, palette, combination, mixer, to rgb 134,126,223 colour codes.
Div Background-color : #867EDF
.div{ background-color : #867EDF; }
html #867EDF color code
Text/Font color #867EDF
.text{ color : #867EDF; }
My text html color #867EDF hex color code
Border html color #867EDF hex color code
.border{ border:3px solid : #867EDF; }
My div border color
Outline hex color #867EDF
.outline{ outline:2px solid #867EDF; }
My text outline color #867EDF
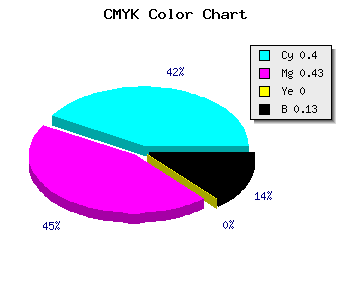
css #867EDF Color code html chart

|

|
css Text shadow : #867EDF color
.shadow{ text-shadow: 10px 10px 10px #867EDF; }
My text shadow
Css box shadow : #867EDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#867EDF; }
My box shadow
Css Gradient html color #867EDF code
.gradient{ background-color:#867EDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#867EDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #867EDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #867EDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #867EDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #867EDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #867EDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#867EDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#867EDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #867EDF Color code html values
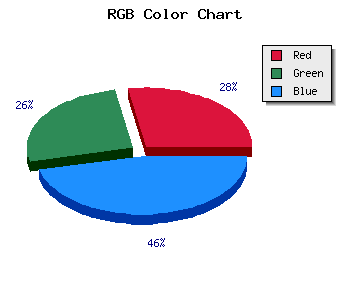
#867EDF hex color code has red green and blue "RGB color" in the proportion of 52.55% red, 49.41% green and 87.45% blue.
RGB percentage values corresponding to this are 134, 126, 223.
Html color #867EDF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #867EDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #867EDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #867EDF Hex Color Conversion

|

|
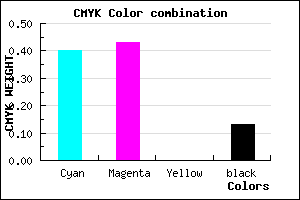
CMYK Css #867EDF Color code combination mixer
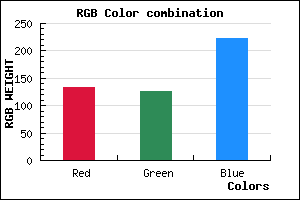
RGB Css #867EDF Color Code Combination Mixer
Css #867EDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #867EDF hex color
a{ color: #867EDF; }
css h1,h2,h3,h4,h5,h6 : #867EDF
h1,h2,h3,h4,h5,h6{ color: #867EDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 134,126,223 Text color with hexadecimal code
Text font color is Rgb (134,126,223)
color css codes
Luminosity of css #867EDF hex color
- #060513 (394515) #060513
- #130f3d (1249085) #130f3d
- #201965 (2103653) #201965
- #2d238f (2958223) #2d238f
- #3a2db7 (3812791) #3a2db7
- #5447d1 (5523409) #5447d1
- #796fdb (7958491) #796fdb
- #a098e6 (10524902) #a098e6
- #c5c0f0 (12959984) #c5c0f0
- #eceafa (15526650) #eceafa
- lighter/Darker shades: Hex values:
- #867EDF (134,126,223) #867EDF
- #7465DA (116,101,218) #7465DA
- #624CD5 (98,76,213) #624CD5
- #5033D0 (80,51,208) #5033D0
- #3E1ACB (62,26,203) #3E1ACB
- #2C01C6 (44,1,198) #2C01C6
- #1A00C1 (26,0,193) #1A00C1
- #0800BC (8,0,188) #0800BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #867EDF hex color
Tints of css #867EDF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (134,126,223) #0000A8
- #9890F1 (152,144,241) #9890F1
- #AAA2FF (170,162,255) #AAA2FF
- #BCB4FF (188,180,255) #BCB4FF
- #CEC6FF (206,198,255) #CEC6FF
- #E0D8FF (224,216,255) #E0D8FF
- #F2EAFF (242,234,255) #F2EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF