Rgb 133,90,204 to Css #855ACC Color code html values
Css 855ACC Hex Color Code for rgb 133,90,204
Css Html color #855ACC Hex color conversions, schemes, palette, combination, mixer, to rgb 133,90,204 colour codes.
Div Background-color : #855ACC
.div{ background-color : #855ACC; }
html #855ACC color code
Text/Font color #855ACC
.text{ color : #855ACC; }
My text html color #855ACC hex color code
Border html color #855ACC hex color code
.border{ border:3px solid : #855ACC; }
My div border color
Outline hex color #855ACC
.outline{ outline:2px solid #855ACC; }
My text outline color #855ACC
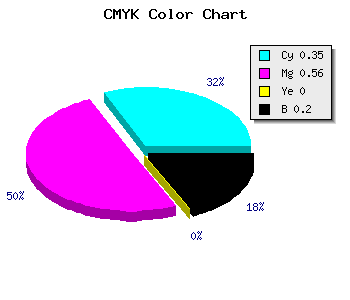
css #855ACC Color code html chart

|

|
css Text shadow : #855ACC color
.shadow{ text-shadow: 10px 10px 10px #855ACC; }
My text shadow
Css box shadow : #855ACC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#855ACC; }
My box shadow
Css Gradient html color #855ACC code
.gradient{ background-color:#855ACC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#855ACC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #855ACC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #855ACC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #855ACC 0%, #00000C 100%); background-image:linear-gradient(180deg, #855ACC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #855ACC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#855ACC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#855ACC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #855ACC Color code html values
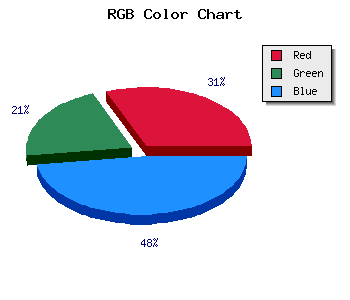
#855ACC hex color code has red green and blue "RGB color" in the proportion of 52.16% red, 35.29% green and 80% blue.
RGB percentage values corresponding to this are 133, 90, 204.
Html color #855ACC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #855ACC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #855ACC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #855ACC Hex Color Conversion

|

|
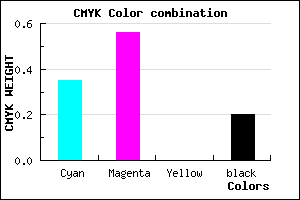
CMYK Css #855ACC Color code combination mixer
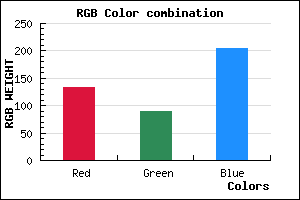
RGB Css #855ACC Color Code Combination Mixer
Css #855ACC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #855ACC hex color
a{ color: #855ACC; }
css h1,h2,h3,h4,h5,h6 : #855ACC
h1,h2,h3,h4,h5,h6{ color: #855ACC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 133,90,204 Text color with hexadecimal code
Text font color is Rgb (133,90,204)
color css codes
Luminosity of css #855ACC hex color
- #0a0612 (656914) #0a0612
- #21123a (2167354) #21123a
- #371e60 (3612256) #371e60
- #4d2a88 (5057160) #4d2a88
- #6336ae (6502062) #6336ae
- #7d4fc9 (8212425) #7d4fc9
- #9975d5 (10057173) #9975d5
- #b79de1 (12033505) #b79de1
- #d3c3ed (13878253) #d3c3ed
- #f0ebf9 (15789049) #f0ebf9
- lighter/Darker shades: Hex values:
- #855ACC (133,90,204) #855ACC
- #7341C7 (115,65,199) #7341C7
- #6128C2 (97,40,194) #6128C2
- #4F0FBD (79,15,189) #4F0FBD
- #3D00B8 (61,0,184) #3D00B8
- #2B00B3 (43,0,179) #2B00B3
- #1900AE (25,0,174) #1900AE
- #0700A9 (7,0,169) #0700A9
- #0000A4 (0,0,164) #0000A4
- #00009F (0,0,159) #00009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
Color Shades of css #855ACC hex color
Tints of css #855ACC hex color
- Darker/lighter shades: Hex color values:
- #000095 (133,90,204) #000095
- #976CDE (151,108,222) #976CDE
- #A97EF0 (169,126,240) #A97EF0
- #BB90FF (187,144,255) #BB90FF
- #CDA2FF (205,162,255) #CDA2FF
- #DFB4FF (223,180,255) #DFB4FF
- #F1C6FF (241,198,255) #F1C6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF