Rgb 133,133,147 to Css #858593 Color code html values
Css 858593 Hex Color Code for rgb 133,133,147
Css Html color #858593 Hex color conversions, schemes, palette, combination, mixer, to rgb 133,133,147 colour codes.
Div Background-color : #858593
.div{ background-color : #858593; }
html #858593 color code
Text/Font color #858593
.text{ color : #858593; }
My text html color #858593 hex color code
Border html color #858593 hex color code
.border{ border:3px solid : #858593; }
My div border color
Outline hex color #858593
.outline{ outline:2px solid #858593; }
My text outline color #858593
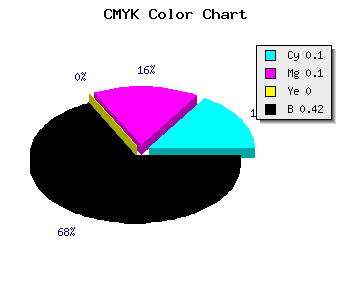
css #858593 Color code html chart

|

|
css Text shadow : #858593 color
.shadow{ text-shadow: 10px 10px 10px #858593; }
My text shadow
Css box shadow : #858593 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#858593; }
My box shadow
Css Gradient html color #858593 code
.gradient{ background-color:#858593; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#858593, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #858593 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #858593 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #858593 0%, #00000C 100%); background-image:linear-gradient(180deg, #858593 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #858593 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#858593), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#858593; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #858593 Color code html values
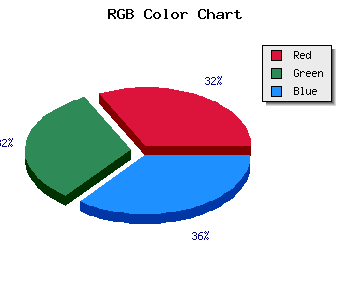
#858593 hex color code has red green and blue "RGB color" in the proportion of 52.16% red, 52.16% green and 57.65% blue.
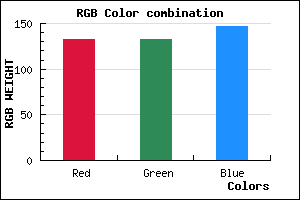
RGB percentage values corresponding to this are 133, 133, 147.
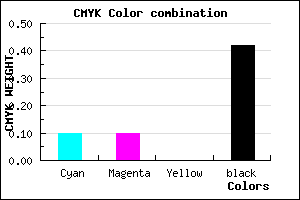
Html color #858593 has 0% cyan, 0% magenta, 0% yellow and 108% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #858593 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #858593 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #858593 Hex Color Conversion

|

|
CMYK Css #858593 Color code combination mixer
RGB Css #858593 Color Code Combination Mixer
Css #858593 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #858593 hex color
a{ color: #858593; }
css h1,h2,h3,h4,h5,h6 : #858593
h1,h2,h3,h4,h5,h6{ color: #858593;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 133,133,147 Text color with hexadecimal code
Text font color is Rgb (133,133,147)
color css codes
Luminosity of css #858593 hex color
- #0b0b0d (723725) #0b0b0d
- #242428 (2368552) #242428
- #3b3b43 (3881795) #3b3b43
- #53535f (5460831) #53535f
- #6b6b79 (7039865) #6b6b79
- #858593 (8750483) #858593
- #9f9fab (10461099) #9f9fab
- #bbbbc3 (12303299) #bbbbc3
- #d6d6da (14079706) #d6d6da
- #f1f1f3 (15856115) #f1f1f3
- lighter/Darker shades: Hex values:
- #858593 (133,133,147) #858593
- #736C8E (115,108,142) #736C8E
- #615389 (97,83,137) #615389
- #4F3A84 (79,58,132) #4F3A84
- #3D217F (61,33,127) #3D217F
- #2B087A (43,8,122) #2B087A
- #190075 (25,0,117) #190075
- #070070 (7,0,112) #070070
- #00006B (0,0,107) #00006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
Color Shades of css #858593 hex color
Tints of css #858593 hex color
- Darker/lighter shades: Hex color values:
- #00005C (133,133,147) #00005C
- #9797A5 (151,151,165) #9797A5
- #A9A9B7 (169,169,183) #A9A9B7
- #BBBBC9 (187,187,201) #BBBBC9
- #CDCDDB (205,205,219) #CDCDDB
- #DFDFED (223,223,237) #DFDFED
- #F1F1FF (241,241,255) #F1F1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF