Rgb 132,66,130 to Css #844282 Color code html values
Css 844282 Hex Color Code for rgb 132,66,130
Css Html color #844282 Hex color conversions, schemes, palette, combination, mixer, to rgb 132,66,130 colour codes.
Div Background-color : #844282
.div{ background-color : #844282; }
html #844282 color code
Text/Font color #844282
.text{ color : #844282; }
My text html color #844282 hex color code
Border html color #844282 hex color code
.border{ border:3px solid : #844282; }
My div border color
Outline hex color #844282
.outline{ outline:2px solid #844282; }
My text outline color #844282
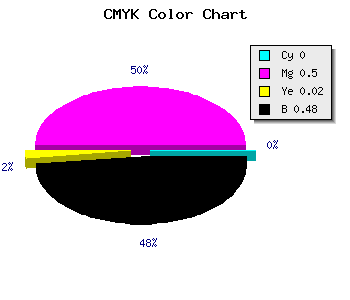
css #844282 Color code html chart

|

|
css Text shadow : #844282 color
.shadow{ text-shadow: 10px 10px 10px #844282; }
My text shadow
Css box shadow : #844282 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#844282; }
My box shadow
Css Gradient html color #844282 code
.gradient{ background-color:#844282; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#844282, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #844282 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #844282 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #844282 0%, #00000C 100%); background-image:linear-gradient(180deg, #844282 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #844282 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#844282), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#844282; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #844282 Color code html values
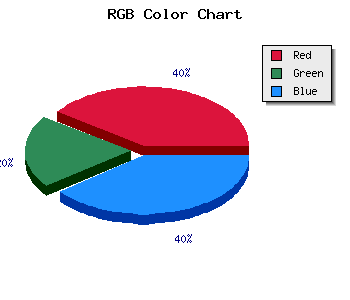
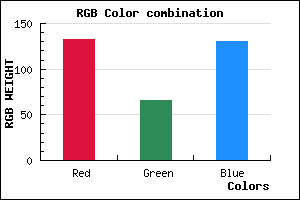
#844282 hex color code has red green and blue "RGB color" in the proportion of 51.76% red, 25.88% green and 50.98% blue.
RGB percentage values corresponding to this are 132, 66, 130.
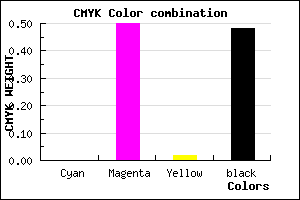
Html color #844282 has 0% cyan, 0% magenta, 0% yellow and 123% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #844282 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #844282 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #844282 Hex Color Conversion

|

|
CMYK Css #844282 Color code combination mixer
RGB Css #844282 Color Code Combination Mixer
Css #844282 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #844282 hex color
a{ color: #844282; }
css h1,h2,h3,h4,h5,h6 : #844282
h1,h2,h3,h4,h5,h6{ color: #844282;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 132,66,130 Text color with hexadecimal code
Text font color is Rgb (132,66,130)
color css codes
Luminosity of css #844282 hex color
- #100810 (1050640) #100810
- #331931 (3348785) #331931
- #542a52 (5515858) #542a52
- #773b73 (7814003) #773b73
- #984c94 (9981076) #984c94
- #b266ae (11691694) #b266ae
- #c387bf (12814271) #c387bf
- #d4aad2 (13937362) #d4aad2
- #e5cbe3 (15059939) #e5cbe3
- #f6eef6 (16183030) #f6eef6
- lighter/Darker shades: Hex values:
- #844282 (132,66,130) #844282
- #72297D (114,41,125) #72297D
- #601078 (96,16,120) #601078
- #4E0073 (78,0,115) #4E0073
- #3C006E (60,0,110) #3C006E
- #2A0069 (42,0,105) #2A0069
- #180064 (24,0,100) #180064
- #06005F (6,0,95) #06005F
- #00005A (0,0,90) #00005A
- #000055 (0,0,85) #000055
- #000050 (0,0,80) #000050
- #00004B (0,0,75) #00004B
Color Shades of css #844282 hex color
Tints of css #844282 hex color
- Darker/lighter shades: Hex color values:
- #00004B (132,66,130) #00004B
- #965494 (150,84,148) #965494
- #A866A6 (168,102,166) #A866A6
- #BA78B8 (186,120,184) #BA78B8
- #CC8ACA (204,138,202) #CC8ACA
- #DE9CDC (222,156,220) #DE9CDC
- #F0AEEE (240,174,238) #F0AEEE
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF