Rgb 132,47,221 to Css #842FDD Color code html values
Css 842FDD Hex Color Code for rgb 132,47,221
Css Html color #842FDD Hex color conversions, schemes, palette, combination, mixer, to rgb 132,47,221 colour codes.
Div Background-color : #842FDD
.div{ background-color : #842FDD; }
html #842FDD color code
Text/Font color #842FDD
.text{ color : #842FDD; }
My text html color #842FDD hex color code
Border html color #842FDD hex color code
.border{ border:3px solid : #842FDD; }
My div border color
Outline hex color #842FDD
.outline{ outline:2px solid #842FDD; }
My text outline color #842FDD
css #842FDD Color code html chart

|

|
css Text shadow : #842FDD color
.shadow{ text-shadow: 10px 10px 10px #842FDD; }
My text shadow
Css box shadow : #842FDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#842FDD; }
My box shadow
Css Gradient html color #842FDD code
.gradient{ background-color:#842FDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#842FDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #842FDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #842FDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #842FDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #842FDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #842FDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#842FDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#842FDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #842FDD Color code html values
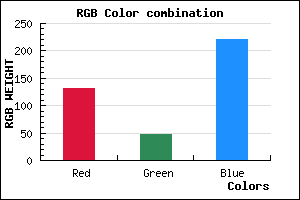
#842FDD hex color code has red green and blue "RGB color" in the proportion of 51.76% red, 18.43% green and 86.67% blue.
RGB percentage values corresponding to this are 132, 47, 221.
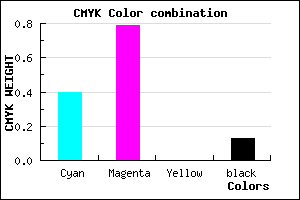
Html color #842FDD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #842FDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #842FDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #842FDD Hex Color Conversion

|

|
CMYK Css #842FDD Color code combination mixer
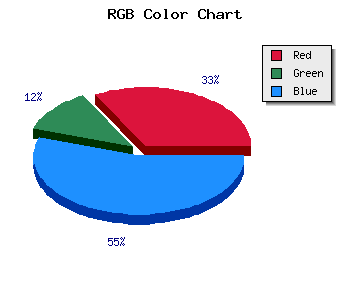
RGB Css #842FDD Color Code Combination Mixer
Css #842FDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #842FDD hex color
a{ color: #842FDD; }
css h1,h2,h3,h4,h5,h6 : #842FDD
h1,h2,h3,h4,h5,h6{ color: #842FDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 132,47,221 Text color with hexadecimal code
Text font color is Rgb (132,47,221)
color css codes
Luminosity of css #842FDD hex color
- #0c0315 (787221) #0c0315
- #260b41 (2493249) #260b41
- #3e126c (4067948) #3e126c
- #581999 (5773721) #581999
- #7120c4 (7413956) #7120c4
- #8b39df (9124319) #8b39df
- #a464e6 (10773734) #a464e6
- #be91ed (12489197) #be91ed
- #d8bcf4 (14204148) #d8bcf4
- #f2e9fb (15919611) #f2e9fb
- lighter/Darker shades: Hex values:
- #842FDD (132,47,221) #842FDD
- #7216D8 (114,22,216) #7216D8
- #6000D3 (96,0,211) #6000D3
- #4E00CE (78,0,206) #4E00CE
- #3C00C9 (60,0,201) #3C00C9
- #2A00C4 (42,0,196) #2A00C4
- #1800BF (24,0,191) #1800BF
- #0600BA (6,0,186) #0600BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #842FDD hex color
Tints of css #842FDD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (132,47,221) #0000A6
- #9641EF (150,65,239) #9641EF
- #A853FF (168,83,255) #A853FF
- #BA65FF (186,101,255) #BA65FF
- #CC77FF (204,119,255) #CC77FF
- #DE89FF (222,137,255) #DE89FF
- #F09BFF (240,155,255) #F09BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF