Rgb 131,43,221 to Css #832BDD Color code html values
Css 832BDD Hex Color Code for rgb 131,43,221
Css Html color #832BDD Hex color conversions, schemes, palette, combination, mixer, to rgb 131,43,221 colour codes.
Div Background-color : #832BDD
.div{ background-color : #832BDD; }
html #832BDD color code
Text/Font color #832BDD
.text{ color : #832BDD; }
My text html color #832BDD hex color code
Border html color #832BDD hex color code
.border{ border:3px solid : #832BDD; }
My div border color
Outline hex color #832BDD
.outline{ outline:2px solid #832BDD; }
My text outline color #832BDD
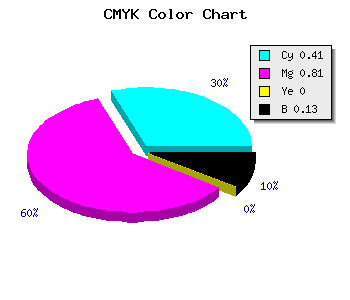
css #832BDD Color code html chart

|

|
css Text shadow : #832BDD color
.shadow{ text-shadow: 10px 10px 10px #832BDD; }
My text shadow
Css box shadow : #832BDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#832BDD; }
My box shadow
Css Gradient html color #832BDD code
.gradient{ background-color:#832BDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#832BDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #832BDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #832BDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #832BDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #832BDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #832BDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#832BDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#832BDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #832BDD Color code html values
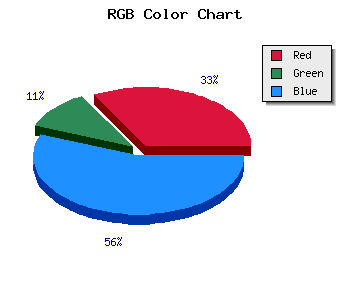
#832BDD hex color code has red green and blue "RGB color" in the proportion of 51.37% red, 16.86% green and 86.67% blue.
RGB percentage values corresponding to this are 131, 43, 221.
Html color #832BDD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #832BDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #832BDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #832BDD Hex Color Conversion

|

|
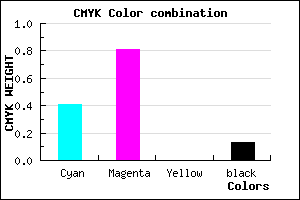
CMYK Css #832BDD Color code combination mixer
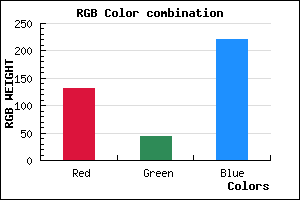
RGB Css #832BDD Color Code Combination Mixer
Css #832BDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #832BDD hex color
a{ color: #832BDD; }
css h1,h2,h3,h4,h5,h6 : #832BDD
h1,h2,h3,h4,h5,h6{ color: #832BDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 131,43,221 Text color with hexadecimal code
Text font color is Rgb (131,43,221)
color css codes
Luminosity of css #832BDD hex color
- #0c0315 (787221) #0c0315
- #260a42 (2492994) #260a42
- #3e116d (4067693) #3e116d
- #58189a (5773466) #58189a
- #711fc5 (7413701) #711fc5
- #8b39df (9124319) #8b39df
- #a464e6 (10773734) #a464e6
- #be91ed (12489197) #be91ed
- #d8bcf4 (14204148) #d8bcf4
- #f2e9fb (15919611) #f2e9fb
- lighter/Darker shades: Hex values:
- #832BDD (131,43,221) #832BDD
- #7112D8 (113,18,216) #7112D8
- #5F00D3 (95,0,211) #5F00D3
- #4D00CE (77,0,206) #4D00CE
- #3B00C9 (59,0,201) #3B00C9
- #2900C4 (41,0,196) #2900C4
- #1700BF (23,0,191) #1700BF
- #0500BA (5,0,186) #0500BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #832BDD hex color
Tints of css #832BDD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (131,43,221) #0000A6
- #953DEF (149,61,239) #953DEF
- #A74FFF (167,79,255) #A74FFF
- #B961FF (185,97,255) #B961FF
- #CB73FF (203,115,255) #CB73FF
- #DD85FF (221,133,255) #DD85FF
- #EF97FF (239,151,255) #EF97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF