Rgb 131,126,144 to Css #837E90 Color code html values
Css 837E90 Hex Color Code for rgb 131,126,144
Css Html color #837E90 Hex color conversions, schemes, palette, combination, mixer, to rgb 131,126,144 colour codes.
Div Background-color : #837E90
.div{ background-color : #837E90; }
html #837E90 color code
Text/Font color #837E90
.text{ color : #837E90; }
My text html color #837E90 hex color code
Border html color #837E90 hex color code
.border{ border:3px solid : #837E90; }
My div border color
Outline hex color #837E90
.outline{ outline:2px solid #837E90; }
My text outline color #837E90
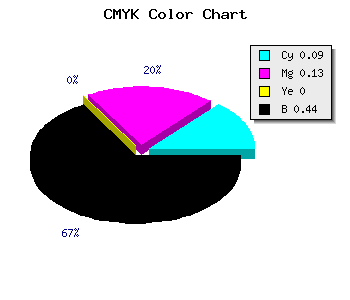
css #837E90 Color code html chart

|

|
css Text shadow : #837E90 color
.shadow{ text-shadow: 10px 10px 10px #837E90; }
My text shadow
Css box shadow : #837E90 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#837E90; }
My box shadow
Css Gradient html color #837E90 code
.gradient{ background-color:#837E90; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#837E90, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #837E90 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #837E90 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #837E90 0%, #00000C 100%); background-image:linear-gradient(180deg, #837E90 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #837E90 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#837E90), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#837E90; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #837E90 Color code html values
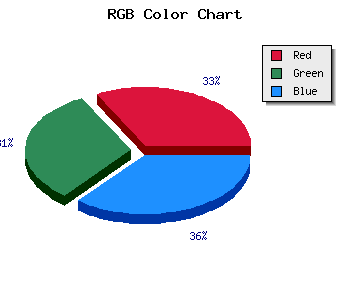
#837E90 hex color code has red green and blue "RGB color" in the proportion of 51.37% red, 49.41% green and 56.47% blue.
RGB percentage values corresponding to this are 131, 126, 144.
Html color #837E90 has 0% cyan, 0% magenta, 0% yellow and 111% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #837E90 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #837E90 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #837E90 Hex Color Conversion

|

|
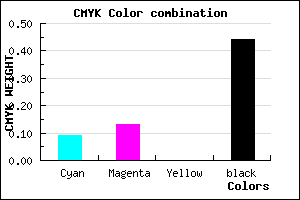
CMYK Css #837E90 Color code combination mixer
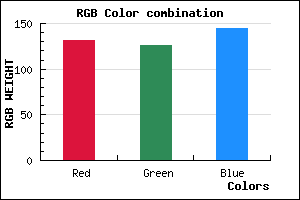
RGB Css #837E90 Color Code Combination Mixer
Css #837E90 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #837E90 hex color
a{ color: #837E90; }
css h1,h2,h3,h4,h5,h6 : #837E90
h1,h2,h3,h4,h5,h6{ color: #837E90;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 131,126,144 Text color with hexadecimal code
Text font color is Rgb (131,126,144)
color css codes
Luminosity of css #837E90 hex color
- #0c0b0d (789261) #0c0b0d
- #252329 (2433833) #252329
- #3d3a44 (4012612) #3d3a44
- #565260 (5657184) #565260
- #6e6a7a (7236218) #6e6a7a
- #888395 (8946581) #888395
- #a29eac (10657452) #a29eac
- #bdbac4 (12434116) #bdbac4
- #d7d5db (14144987) #d7d5db
- #f2f1f3 (15921651) #f2f1f3
- lighter/Darker shades: Hex values:
- #837E90 (131,126,144) #837E90
- #71658B (113,101,139) #71658B
- #5F4C86 (95,76,134) #5F4C86
- #4D3381 (77,51,129) #4D3381
- #3B1A7C (59,26,124) #3B1A7C
- #290177 (41,1,119) #290177
- #170072 (23,0,114) #170072
- #05006D (5,0,109) #05006D
- #000068 (0,0,104) #000068
- #000063 (0,0,99) #000063
- #00005E (0,0,94) #00005E
- #000059 (0,0,89) #000059
Color Shades of css #837E90 hex color
Tints of css #837E90 hex color
- Darker/lighter shades: Hex color values:
- #000059 (131,126,144) #000059
- #9590A2 (149,144,162) #9590A2
- #A7A2B4 (167,162,180) #A7A2B4
- #B9B4C6 (185,180,198) #B9B4C6
- #CBC6D8 (203,198,216) #CBC6D8
- #DDD8EA (221,216,234) #DDD8EA
- #EFEAFC (239,234,252) #EFEAFC
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF