Rgb 131,111,189 to Css #836FBD Color code html values
Css 836FBD Hex Color Code for rgb 131,111,189
Css Html color #836FBD Hex color conversions, schemes, palette, combination, mixer, to rgb 131,111,189 colour codes.
Div Background-color : #836FBD
.div{ background-color : #836FBD; }
html #836FBD color code
Text/Font color #836FBD
.text{ color : #836FBD; }
My text html color #836FBD hex color code
Border html color #836FBD hex color code
.border{ border:3px solid : #836FBD; }
My div border color
Outline hex color #836FBD
.outline{ outline:2px solid #836FBD; }
My text outline color #836FBD
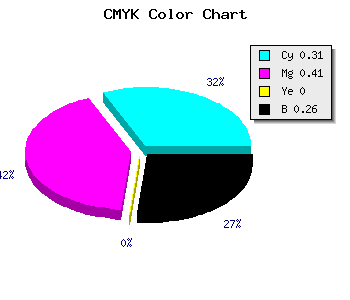
css #836FBD Color code html chart

|

|
css Text shadow : #836FBD color
.shadow{ text-shadow: 10px 10px 10px #836FBD; }
My text shadow
Css box shadow : #836FBD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#836FBD; }
My box shadow
Css Gradient html color #836FBD code
.gradient{ background-color:#836FBD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#836FBD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #836FBD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #836FBD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #836FBD 0%, #00000C 100%); background-image:linear-gradient(180deg, #836FBD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #836FBD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#836FBD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#836FBD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #836FBD Color code html values
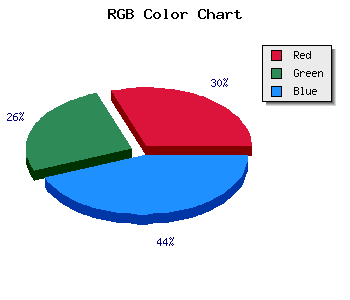
#836FBD hex color code has red green and blue "RGB color" in the proportion of 51.37% red, 43.53% green and 74.12% blue.
RGB percentage values corresponding to this are 131, 111, 189.
Html color #836FBD has 0% cyan, 0% magenta, 0% yellow and 66% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #836FBD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #836FBD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #836FBD Hex Color Conversion

|

|
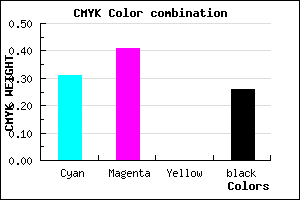
CMYK Css #836FBD Color code combination mixer
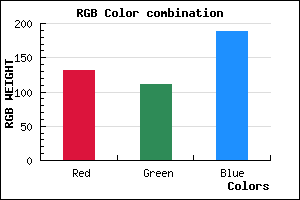
RGB Css #836FBD Color Code Combination Mixer
Css #836FBD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #836FBD hex color
a{ color: #836FBD; }
css h1,h2,h3,h4,h5,h6 : #836FBD
h1,h2,h3,h4,h5,h6{ color: #836FBD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 131,111,189 Text color with hexadecimal code
Text font color is Rgb (131,111,189)
color css codes
Luminosity of css #836FBD hex color
- #0a0810 (657424) #0a0810
- #1f1834 (2037812) #1f1834
- #342856 (3418198) #342856
- #49387a (4798586) #49387a
- #5e489c (6178972) #5e489c
- #7761b7 (7823799) #7761b7
- #9583c7 (9798599) #9583c7
- #b3a7d7 (11773911) #b3a7d7
- #d1c9e7 (13748711) #d1c9e7
- #f0edf7 (15789559) #f0edf7
- lighter/Darker shades: Hex values:
- #836FBD (131,111,189) #836FBD
- #7156B8 (113,86,184) #7156B8
- #5F3DB3 (95,61,179) #5F3DB3
- #4D24AE (77,36,174) #4D24AE
- #3B0BA9 (59,11,169) #3B0BA9
- #2900A4 (41,0,164) #2900A4
- #17009F (23,0,159) #17009F
- #05009A (5,0,154) #05009A
- #000095 (0,0,149) #000095
- #000090 (0,0,144) #000090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
Color Shades of css #836FBD hex color
Tints of css #836FBD hex color
- Darker/lighter shades: Hex color values:
- #000086 (131,111,189) #000086
- #9581CF (149,129,207) #9581CF
- #A793E1 (167,147,225) #A793E1
- #B9A5F3 (185,165,243) #B9A5F3
- #CBB7FF (203,183,255) #CBB7FF
- #DDC9FF (221,201,255) #DDC9FF
- #EFDBFF (239,219,255) #EFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF