Rgb 131,100,156 to Css #83649C Color code html values
Css 83649C Hex Color Code for rgb 131,100,156
Css Html color #83649C Hex color conversions, schemes, palette, combination, mixer, to rgb 131,100,156 colour codes.
Div Background-color : #83649C
.div{ background-color : #83649C; }
html #83649C color code
Text/Font color #83649C
.text{ color : #83649C; }
My text html color #83649C hex color code
Border html color #83649C hex color code
.border{ border:3px solid : #83649C; }
My div border color
Outline hex color #83649C
.outline{ outline:2px solid #83649C; }
My text outline color #83649C
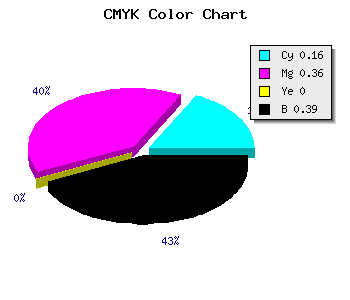
css #83649C Color code html chart

|

|
css Text shadow : #83649C color
.shadow{ text-shadow: 10px 10px 10px #83649C; }
My text shadow
Css box shadow : #83649C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#83649C; }
My box shadow
Css Gradient html color #83649C code
.gradient{ background-color:#83649C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#83649C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #83649C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #83649C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #83649C 0%, #00000C 100%); background-image:linear-gradient(180deg, #83649C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #83649C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#83649C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#83649C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #83649C Color code html values
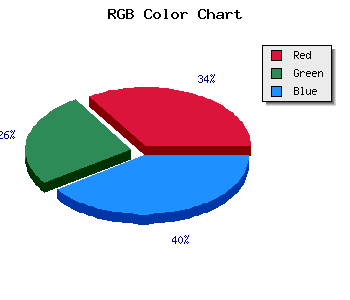
#83649C hex color code has red green and blue "RGB color" in the proportion of 51.37% red, 39.22% green and 61.18% blue.
RGB percentage values corresponding to this are 131, 100, 156.
Html color #83649C has 0% cyan, 0% magenta, 0% yellow and 99% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #83649C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #83649C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #83649C Hex Color Conversion

|

|
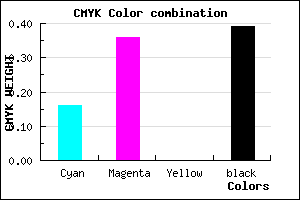
CMYK Css #83649C Color code combination mixer
RGB Css #83649C Color Code Combination Mixer
Css #83649C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #83649C hex color
a{ color: #83649C; }
css h1,h2,h3,h4,h5,h6 : #83649C
h1,h2,h3,h4,h5,h6{ color: #83649C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 131,100,156 Text color with hexadecimal code
Text font color is Rgb (131,100,156)
color css codes
Luminosity of css #83649C hex color
- #0c090f (788751) #0c090f
- #271e2e (2563630) #271e2e
- #41314d (4272461) #41314d
- #5c456d (6047085) #5c456d
- #75598b (7690635) #75598b
- #8f73a5 (9401253) #8f73a5
- #a891b9 (11047353) #a891b9
- #c1b1cd (12693965) #c1b1cd
- #d9cfe1 (14274529) #d9cfe1
- #f2eff5 (15921141) #f2eff5
- lighter/Darker shades: Hex values:
- #83649C (131,100,156) #83649C
- #714B97 (113,75,151) #714B97
- #5F3292 (95,50,146) #5F3292
- #4D198D (77,25,141) #4D198D
- #3B0088 (59,0,136) #3B0088
- #290083 (41,0,131) #290083
- #17007E (23,0,126) #17007E
- #050079 (5,0,121) #050079
- #000074 (0,0,116) #000074
- #00006F (0,0,111) #00006F
- #00006A (0,0,106) #00006A
- #000065 (0,0,101) #000065
Color Shades of css #83649C hex color
Tints of css #83649C hex color
- Darker/lighter shades: Hex color values:
- #000065 (131,100,156) #000065
- #9576AE (149,118,174) #9576AE
- #A788C0 (167,136,192) #A788C0
- #B99AD2 (185,154,210) #B99AD2
- #CBACE4 (203,172,228) #CBACE4
- #DDBEF6 (221,190,246) #DDBEF6
- #EFD0FF (239,208,255) #EFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF