Rgb 130,11,250 to Css #820BFA Color code html values
Css 820BFA Hex Color Code for rgb 130,11,250
Css Html color #820BFA Hex color conversions, schemes, palette, combination, mixer, to rgb 130,11,250 colour codes.
Div Background-color : #820BFA
.div{ background-color : #820BFA; }
html #820BFA color code
Text/Font color #820BFA
.text{ color : #820BFA; }
My text html color #820BFA hex color code
Border html color #820BFA hex color code
.border{ border:3px solid : #820BFA; }
My div border color
Outline hex color #820BFA
.outline{ outline:2px solid #820BFA; }
My text outline color #820BFA
css #820BFA Color code html chart

|

|
css Text shadow : #820BFA color
.shadow{ text-shadow: 10px 10px 10px #820BFA; }
My text shadow
Css box shadow : #820BFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#820BFA; }
My box shadow
Css Gradient html color #820BFA code
.gradient{ background-color:#820BFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#820BFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #820BFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #820BFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #820BFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #820BFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #820BFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#820BFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#820BFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #820BFA Color code html values
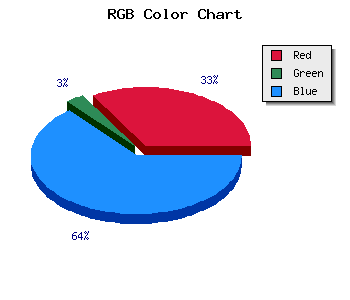
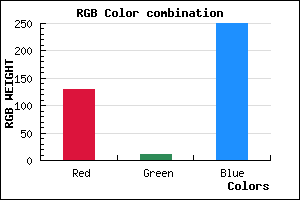
#820BFA hex color code has red green and blue "RGB color" in the proportion of 50.98% red, 4.31% green and 98.04% blue.
RGB percentage values corresponding to this are 130, 11, 250.
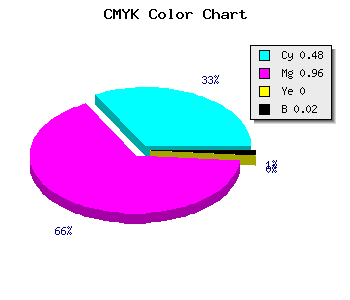
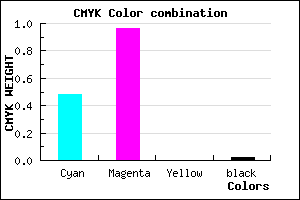
Html color #820BFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #820BFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #820BFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #820BFA Hex Color Conversion

|

|
CMYK Css #820BFA Color code combination mixer
RGB Css #820BFA Color Code Combination Mixer
Css #820BFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #820BFA hex color
a{ color: #820BFA; }
css h1,h2,h3,h4,h5,h6 : #820BFA
h1,h2,h3,h4,h5,h6{ color: #820BFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 130,11,250 Text color with hexadecimal code
Text font color is Rgb (130,11,250)
color css codes
Luminosity of css #820BFA hex color
- #0c0018 (786456) #0c0018
- #26014b (2490699) #26014b
- #3e027c (4063868) #3e027c
- #5803af (5768111) #5803af
- #7104e0 (7406816) #7104e0
- #8b1efa (9117434) #8b1efa
- #a44ffb (10768379) #a44ffb
- #be82fc (12485372) #be82fc
- #d8b3fd (14201853) #d8b3fd
- #f2e6fe (15918846) #f2e6fe
- lighter/Darker shades: Hex values:
- #820BFA (130,11,250) #820BFA
- #7000F5 (112,0,245) #7000F5
- #5E00F0 (94,0,240) #5E00F0
- #4C00EB (76,0,235) #4C00EB
- #3A00E6 (58,0,230) #3A00E6
- #2800E1 (40,0,225) #2800E1
- #1600DC (22,0,220) #1600DC
- #0400D7 (4,0,215) #0400D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #820BFA hex color
Tints of css #820BFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (130,11,250) #0000C3
- #941DFF (148,29,255) #941DFF
- #A62FFF (166,47,255) #A62FFF
- #B841FF (184,65,255) #B841FF
- #CA53FF (202,83,255) #CA53FF
- #DC65FF (220,101,255) #DC65FF
- #EE77FF (238,119,255) #EE77FF
- #FF89FF (255,137,255) #FF89FF
- #FF9BFF (255,155,255) #FF9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF