Rgb 129,83,221 to Css #8153DD Color code html values
Css 8153DD Hex Color Code for rgb 129,83,221
Css Html color #8153DD Hex color conversions, schemes, palette, combination, mixer, to rgb 129,83,221 colour codes.
Div Background-color : #8153DD
.div{ background-color : #8153DD; }
html #8153DD color code
Text/Font color #8153DD
.text{ color : #8153DD; }
My text html color #8153DD hex color code
Border html color #8153DD hex color code
.border{ border:3px solid : #8153DD; }
My div border color
Outline hex color #8153DD
.outline{ outline:2px solid #8153DD; }
My text outline color #8153DD
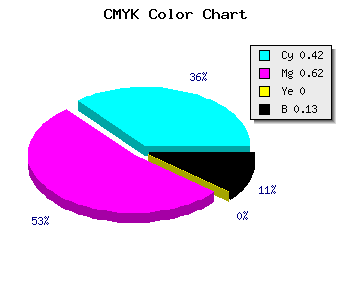
css #8153DD Color code html chart

|

|
css Text shadow : #8153DD color
.shadow{ text-shadow: 10px 10px 10px #8153DD; }
My text shadow
Css box shadow : #8153DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#8153DD; }
My box shadow
Css Gradient html color #8153DD code
.gradient{ background-color:#8153DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#8153DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #8153DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #8153DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #8153DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #8153DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #8153DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#8153DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#8153DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #8153DD Color code html values
#8153DD hex color code has red green and blue "RGB color" in the proportion of 50.59% red, 32.55% green and 86.67% blue.
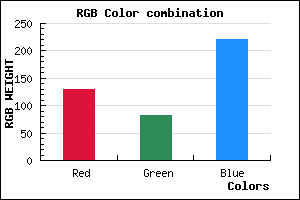
RGB percentage values corresponding to this are 129, 83, 221.
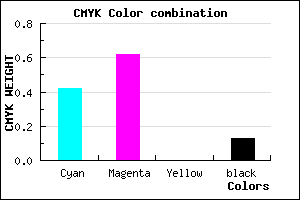
Html color #8153DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #8153DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #8153DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #8153DD Hex Color Conversion

|

|
CMYK Css #8153DD Color code combination mixer
RGB Css #8153DD Color Code Combination Mixer
Css #8153DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #8153DD hex color
a{ color: #8153DD; }
css h1,h2,h3,h4,h5,h6 : #8153DD
h1,h2,h3,h4,h5,h6{ color: #8153DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 129,83,221 Text color with hexadecimal code
Text font color is Rgb (129,83,221)
color css codes
Luminosity of css #8153DD hex color
- #090414 (590868) #090414
- #1d0d3f (1903935) #1d0d3f
- #311569 (3216745) #311569
- #451d95 (4529557) #451d95
- #5826be (5777086) #5826be
- #723fd9 (7487449) #723fd9
- #9069e1 (9464289) #9069e1
- #b094ea (11572458) #b094ea
- #cfbef2 (13614834) #cfbef2
- #efe9fb (15723003) #efe9fb
- lighter/Darker shades: Hex values:
- #8153DD (129,83,221) #8153DD
- #6F3AD8 (111,58,216) #6F3AD8
- #5D21D3 (93,33,211) #5D21D3
- #4B08CE (75,8,206) #4B08CE
- #3900C9 (57,0,201) #3900C9
- #2700C4 (39,0,196) #2700C4
- #1500BF (21,0,191) #1500BF
- #0300BA (3,0,186) #0300BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #8153DD hex color
Tints of css #8153DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (129,83,221) #0000A6
- #9365EF (147,101,239) #9365EF
- #A577FF (165,119,255) #A577FF
- #B789FF (183,137,255) #B789FF
- #C99BFF (201,155,255) #C99BFF
- #DBADFF (219,173,255) #DBADFF
- #EDBFFF (237,191,255) #EDBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF