Rgb 129,4,142 to Css #81048E Color code html values
Css 81048E Hex Color Code for rgb 129,4,142
Css Html color #81048E Hex color conversions, schemes, palette, combination, mixer, to rgb 129,4,142 colour codes.
Div Background-color : #81048E
.div{ background-color : #81048E; }
html #81048E color code
Text/Font color #81048E
.text{ color : #81048E; }
My text html color #81048E hex color code
Border html color #81048E hex color code
.border{ border:3px solid : #81048E; }
My div border color
Outline hex color #81048E
.outline{ outline:2px solid #81048E; }
My text outline color #81048E
css #81048E Color code html chart

|

|
css Text shadow : #81048E color
.shadow{ text-shadow: 10px 10px 10px #81048E; }
My text shadow
Css box shadow : #81048E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#81048E; }
My box shadow
Css Gradient html color #81048E code
.gradient{ background-color:#81048E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#81048E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #81048E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #81048E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #81048E 0%, #00000C 100%); background-image:linear-gradient(180deg, #81048E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #81048E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#81048E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#81048E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #81048E Color code html values
#81048E hex color code has red green and blue "RGB color" in the proportion of 50.59% red, 1.57% green and 55.69% blue.
RGB percentage values corresponding to this are 129, 4, 142.
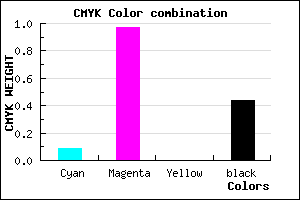
Html color #81048E has 0% cyan, 0% magenta, 0% yellow and 113% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #81048E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #81048E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #81048E Hex Color Conversion

|

|
CMYK Css #81048E Color code combination mixer
RGB Css #81048E Color Code Combination Mixer
Css #81048E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #81048E hex color
a{ color: #81048E; }
css h1,h2,h3,h4,h5,h6 : #81048E
h1,h2,h3,h4,h5,h6{ color: #81048E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 129,4,142 Text color with hexadecimal code
Text font color is Rgb (129,4,142)
color css codes
Luminosity of css #81048E hex color
- #150117 (1376535) #150117
- #42024a (4325962) #42024a
- #6e037b (7209851) #6e037b
- #9b05ad (10159533) #9b05ad
- #c706de (13043422) #c706de
- #e21ff9 (14819321) #e21ff9
- #e850fa (15225082) #e850fa
- #ef83fb (15696891) #ef83fb
- #f5b3fd (16102397) #f5b3fd
- #fce6fe (16574206) #fce6fe
- lighter/Darker shades: Hex values:
- #81048E (129,4,142) #81048E
- #6F0089 (111,0,137) #6F0089
- #5D0084 (93,0,132) #5D0084
- #4B007F (75,0,127) #4B007F
- #39007A (57,0,122) #39007A
- #270075 (39,0,117) #270075
- #150070 (21,0,112) #150070
- #03006B (3,0,107) #03006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
Color Shades of css #81048E hex color
Tints of css #81048E hex color
- Darker/lighter shades: Hex color values:
- #000057 (129,4,142) #000057
- #9316A0 (147,22,160) #9316A0
- #A528B2 (165,40,178) #A528B2
- #B73AC4 (183,58,196) #B73AC4
- #C94CD6 (201,76,214) #C94CD6
- #DB5EE8 (219,94,232) #DB5EE8
- #ED70FA (237,112,250) #ED70FA
- #FF82FF (255,130,255) #FF82FF
- #FF94FF (255,148,255) #FF94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF