Rgb 129,126,250 to Css #817EFA Color code html values
Css 817EFA Hex Color Code for rgb 129,126,250
Css Html color #817EFA Hex color conversions, schemes, palette, combination, mixer, to rgb 129,126,250 colour codes.
Div Background-color : #817EFA
.div{ background-color : #817EFA; }
html #817EFA color code
Text/Font color #817EFA
.text{ color : #817EFA; }
My text html color #817EFA hex color code
Border html color #817EFA hex color code
.border{ border:3px solid : #817EFA; }
My div border color
Outline hex color #817EFA
.outline{ outline:2px solid #817EFA; }
My text outline color #817EFA
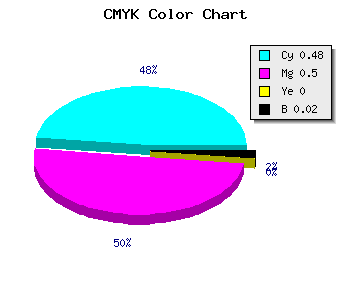
css #817EFA Color code html chart

|

|
css Text shadow : #817EFA color
.shadow{ text-shadow: 10px 10px 10px #817EFA; }
My text shadow
Css box shadow : #817EFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#817EFA; }
My box shadow
Css Gradient html color #817EFA code
.gradient{ background-color:#817EFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#817EFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #817EFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #817EFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #817EFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #817EFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #817EFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#817EFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#817EFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #817EFA Color code html values
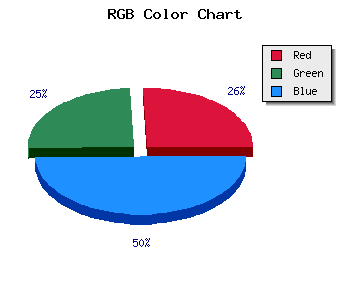
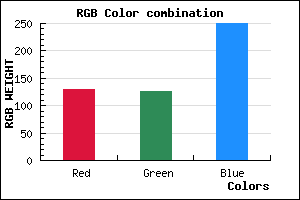
#817EFA hex color code has red green and blue "RGB color" in the proportion of 50.59% red, 49.41% green and 98.04% blue.
RGB percentage values corresponding to this are 129, 126, 250.
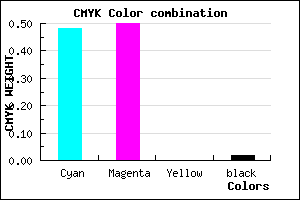
Html color #817EFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #817EFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #817EFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #817EFA Hex Color Conversion

|

|
CMYK Css #817EFA Color code combination mixer
RGB Css #817EFA Color Code Combination Mixer
Css #817EFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #817EFA hex color
a{ color: #817EFA; }
css h1,h2,h3,h4,h5,h6 : #817EFA
h1,h2,h3,h4,h5,h6{ color: #817EFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 129,126,250 Text color with hexadecimal code
Text font color is Rgb (129,126,250)
color css codes
Luminosity of css #817EFA hex color
- #010117 (65815) #010117
- #040349 (262985) #040349
- #070579 (460153) #070579
- #0b07ab (722859) #0b07ab
- #0d08dc (854236) #0d08dc
- #2722f6 (2564854) #2722f6
- #5652f8 (5657336) #5652f8
- #8784fa (8881402) #8784fa
- #b6b4fc (11973884) #b6b4fc
- #e7e6fe (15197950) #e7e6fe
- lighter/Darker shades: Hex values:
- #817EFA (129,126,250) #817EFA
- #6F65F5 (111,101,245) #6F65F5
- #5D4CF0 (93,76,240) #5D4CF0
- #4B33EB (75,51,235) #4B33EB
- #391AE6 (57,26,230) #391AE6
- #2701E1 (39,1,225) #2701E1
- #1500DC (21,0,220) #1500DC
- #0300D7 (3,0,215) #0300D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #817EFA hex color
Tints of css #817EFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (129,126,250) #0000C3
- #9390FF (147,144,255) #9390FF
- #A5A2FF (165,162,255) #A5A2FF
- #B7B4FF (183,180,255) #B7B4FF
- #C9C6FF (201,198,255) #C9C6FF
- #DBD8FF (219,216,255) #DBD8FF
- #EDEAFF (237,234,255) #EDEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF