Rgb 129,108,236 to Css #816CEC Color code html values
Css 816CEC Hex Color Code for rgb 129,108,236
Css Html color #816CEC Hex color conversions, schemes, palette, combination, mixer, to rgb 129,108,236 colour codes.
Div Background-color : #816CEC
.div{ background-color : #816CEC; }
html #816CEC color code
Text/Font color #816CEC
.text{ color : #816CEC; }
My text html color #816CEC hex color code
Border html color #816CEC hex color code
.border{ border:3px solid : #816CEC; }
My div border color
Outline hex color #816CEC
.outline{ outline:2px solid #816CEC; }
My text outline color #816CEC
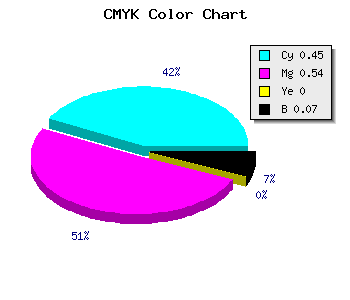
css #816CEC Color code html chart

|

|
css Text shadow : #816CEC color
.shadow{ text-shadow: 10px 10px 10px #816CEC; }
My text shadow
Css box shadow : #816CEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#816CEC; }
My box shadow
Css Gradient html color #816CEC code
.gradient{ background-color:#816CEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#816CEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #816CEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #816CEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #816CEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #816CEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #816CEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#816CEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#816CEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #816CEC Color code html values
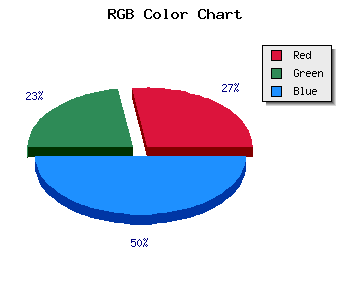
#816CEC hex color code has red green and blue "RGB color" in the proportion of 50.59% red, 42.35% green and 92.55% blue.
RGB percentage values corresponding to this are 129, 108, 236.
Html color #816CEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #816CEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #816CEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #816CEC Hex Color Conversion

|

|
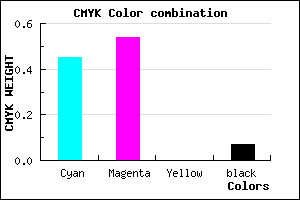
CMYK Css #816CEC Color code combination mixer
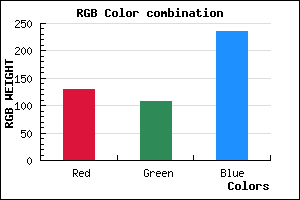
RGB Css #816CEC Color Code Combination Mixer
Css #816CEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #816CEC hex color
a{ color: #816CEC; }
css h1,h2,h3,h4,h5,h6 : #816CEC
h1,h2,h3,h4,h5,h6{ color: #816CEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 129,108,236 Text color with hexadecimal code
Text font color is Rgb (129,108,236)
color css codes
Luminosity of css #816CEC hex color
- #060315 (394005) #060315
- #120943 (1182019) #120943
- #1e0e70 (1969776) #1e0e70
- #2b149e (2823326) #2b149e
- #371aca (3611338) #371aca
- #5033e5 (5256165) #5033e5
- #765feb (7757803) #765feb
- #9e8ef0 (10391280) #9e8ef0
- #c4baf6 (12892918) #c4baf6
- #ebe8fc (15460604) #ebe8fc
- lighter/Darker shades: Hex values:
- #816CEC (129,108,236) #816CEC
- #6F53E7 (111,83,231) #6F53E7
- #5D3AE2 (93,58,226) #5D3AE2
- #4B21DD (75,33,221) #4B21DD
- #3908D8 (57,8,216) #3908D8
- #2700D3 (39,0,211) #2700D3
- #1500CE (21,0,206) #1500CE
- #0300C9 (3,0,201) #0300C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #816CEC hex color
Tints of css #816CEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (129,108,236) #0000B5
- #937EFE (147,126,254) #937EFE
- #A590FF (165,144,255) #A590FF
- #B7A2FF (183,162,255) #B7A2FF
- #C9B4FF (201,180,255) #C9B4FF
- #DBC6FF (219,198,255) #DBC6FF
- #EDD8FF (237,216,255) #EDD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF