Rgb 128,94,234 to Css #805EEA Color code html values
Css 805EEA Hex Color Code for rgb 128,94,234
Css Html color #805EEA Hex color conversions, schemes, palette, combination, mixer, to rgb 128,94,234 colour codes.
Div Background-color : #805EEA
.div{ background-color : #805EEA; }
html #805EEA color code
Text/Font color #805EEA
.text{ color : #805EEA; }
My text html color #805EEA hex color code
Border html color #805EEA hex color code
.border{ border:3px solid : #805EEA; }
My div border color
Outline hex color #805EEA
.outline{ outline:2px solid #805EEA; }
My text outline color #805EEA
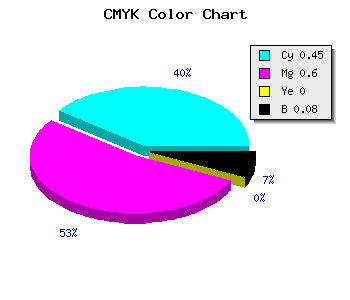
css #805EEA Color code html chart

|

|
css Text shadow : #805EEA color
.shadow{ text-shadow: 10px 10px 10px #805EEA; }
My text shadow
Css box shadow : #805EEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#805EEA; }
My box shadow
Css Gradient html color #805EEA code
.gradient{ background-color:#805EEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#805EEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #805EEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #805EEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #805EEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #805EEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #805EEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#805EEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#805EEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #805EEA Color code html values
#805EEA hex color code has red green and blue "RGB color" in the proportion of 50.2% red, 36.86% green and 91.76% blue.
RGB percentage values corresponding to this are 128, 94, 234.
Html color #805EEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #805EEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #805EEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #805EEA Hex Color Conversion

|

|
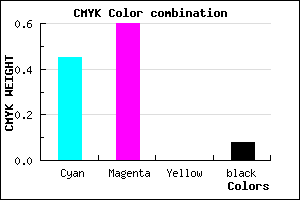
CMYK Css #805EEA Color code combination mixer
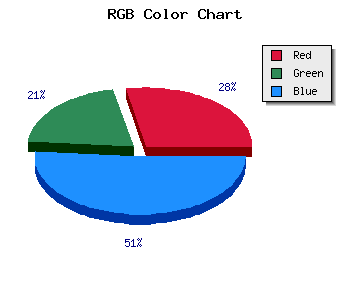
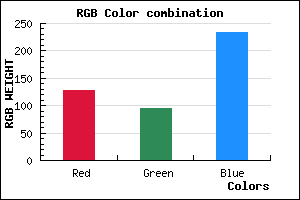
RGB Css #805EEA Color Code Combination Mixer
Css #805EEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #805EEA hex color
a{ color: #805EEA; }
css h1,h2,h3,h4,h5,h6 : #805EEA
h1,h2,h3,h4,h5,h6{ color: #805EEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 128,94,234 Text color with hexadecimal code
Text font color is Rgb (128,94,234)
color css codes
Luminosity of css #805EEA hex color
- #070315 (459541) #070315
- #170943 (1509699) #170943
- #250f6f (2428783) #250f6f
- #35159d (3478941) #35159d
- #441aca (4463306) #441aca
- #5d34e4 (6108388) #5d34e4
- #8060ea (8413418) #8060ea
- #a58ef0 (10850032) #a58ef0
- #c8baf6 (13155062) #c8baf6
- #ede8fc (15591676) #ede8fc
- lighter/Darker shades: Hex values:
- #805EEA (128,94,234) #805EEA
- #6E45E5 (110,69,229) #6E45E5
- #5C2CE0 (92,44,224) #5C2CE0
- #4A13DB (74,19,219) #4A13DB
- #3800D6 (56,0,214) #3800D6
- #2600D1 (38,0,209) #2600D1
- #1400CC (20,0,204) #1400CC
- #0200C7 (2,0,199) #0200C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #805EEA hex color
Tints of css #805EEA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (128,94,234) #0000B3
- #9270FC (146,112,252) #9270FC
- #A482FF (164,130,255) #A482FF
- #B694FF (182,148,255) #B694FF
- #C8A6FF (200,166,255) #C8A6FF
- #DAB8FF (218,184,255) #DAB8FF
- #ECCAFF (236,202,255) #ECCAFF
- #FEDCFF (254,220,255) #FEDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF