Rgb 128,79,225 to Css #804FE1 Color code html values
Css 804FE1 Hex Color Code for rgb 128,79,225
Css Html color #804FE1 Hex color conversions, schemes, palette, combination, mixer, to rgb 128,79,225 colour codes.
Div Background-color : #804FE1
.div{ background-color : #804FE1; }
html #804FE1 color code
Text/Font color #804FE1
.text{ color : #804FE1; }
My text html color #804FE1 hex color code
Border html color #804FE1 hex color code
.border{ border:3px solid : #804FE1; }
My div border color
Outline hex color #804FE1
.outline{ outline:2px solid #804FE1; }
My text outline color #804FE1
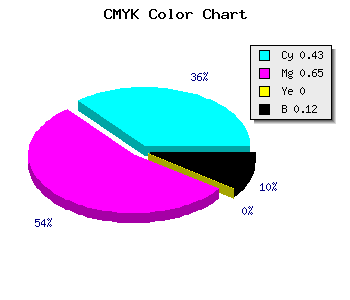
css #804FE1 Color code html chart

|

|
css Text shadow : #804FE1 color
.shadow{ text-shadow: 10px 10px 10px #804FE1; }
My text shadow
Css box shadow : #804FE1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#804FE1; }
My box shadow
Css Gradient html color #804FE1 code
.gradient{ background-color:#804FE1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#804FE1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #804FE1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #804FE1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #804FE1 0%, #00000C 100%); background-image:linear-gradient(180deg, #804FE1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #804FE1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#804FE1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#804FE1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #804FE1 Color code html values
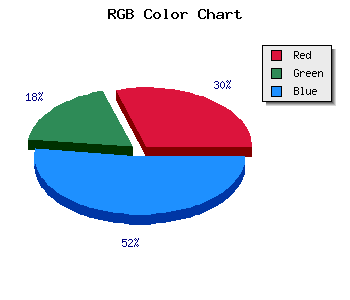
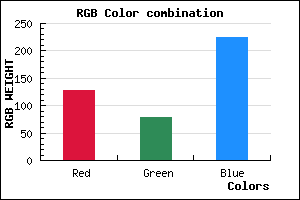
#804FE1 hex color code has red green and blue "RGB color" in the proportion of 50.2% red, 30.98% green and 88.24% blue.
RGB percentage values corresponding to this are 128, 79, 225.
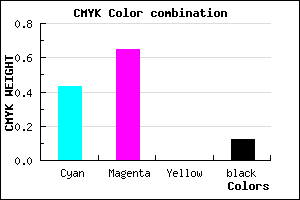
Html color #804FE1 has 0% cyan, 0% magenta, 0% yellow and 30% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #804FE1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #804FE1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #804FE1 Hex Color Conversion

|

|
CMYK Css #804FE1 Color code combination mixer
RGB Css #804FE1 Color Code Combination Mixer
Css #804FE1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #804FE1 hex color
a{ color: #804FE1; }
css h1,h2,h3,h4,h5,h6 : #804FE1
h1,h2,h3,h4,h5,h6{ color: #804FE1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 128,79,225 Text color with hexadecimal code
Text font color is Rgb (128,79,225)
color css codes
Luminosity of css #804FE1 hex color
- #090315 (590613) #090315
- #1d0b41 (1903425) #1d0b41
- #30126c (3150444) #30126c
- #431a98 (4397720) #431a98
- #5621c3 (5644739) #5621c3
- #703ade (7355102) #703ade
- #8f65e5 (9397733) #8f65e5
- #b092ec (11571948) #b092ec
- #cfbcf4 (13614324) #cfbcf4
- #efe9fb (15723003) #efe9fb
- lighter/Darker shades: Hex values:
- #804FE1 (128,79,225) #804FE1
- #6E36DC (110,54,220) #6E36DC
- #5C1DD7 (92,29,215) #5C1DD7
- #4A04D2 (74,4,210) #4A04D2
- #3800CD (56,0,205) #3800CD
- #2600C8 (38,0,200) #2600C8
- #1400C3 (20,0,195) #1400C3
- #0200BE (2,0,190) #0200BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
Color Shades of css #804FE1 hex color
Tints of css #804FE1 hex color
- Darker/lighter shades: Hex color values:
- #0000AA (128,79,225) #0000AA
- #9261F3 (146,97,243) #9261F3
- #A473FF (164,115,255) #A473FF
- #B685FF (182,133,255) #B685FF
- #C897FF (200,151,255) #C897FF
- #DAA9FF (218,169,255) #DAA9FF
- #ECBBFF (236,187,255) #ECBBFF
- #FECDFF (254,205,255) #FECDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF