Rgb 128,62,250 to Css #803EFA Color code html values
Css 803EFA Hex Color Code for rgb 128,62,250
Css Html color #803EFA Hex color conversions, schemes, palette, combination, mixer, to rgb 128,62,250 colour codes.
Div Background-color : #803EFA
.div{ background-color : #803EFA; }
html #803EFA color code
Text/Font color #803EFA
.text{ color : #803EFA; }
My text html color #803EFA hex color code
Border html color #803EFA hex color code
.border{ border:3px solid : #803EFA; }
My div border color
Outline hex color #803EFA
.outline{ outline:2px solid #803EFA; }
My text outline color #803EFA
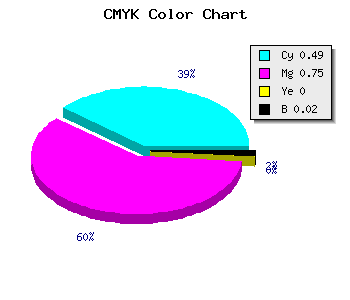
css #803EFA Color code html chart

|

|
css Text shadow : #803EFA color
.shadow{ text-shadow: 10px 10px 10px #803EFA; }
My text shadow
Css box shadow : #803EFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#803EFA; }
My box shadow
Css Gradient html color #803EFA code
.gradient{ background-color:#803EFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#803EFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #803EFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #803EFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #803EFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #803EFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #803EFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#803EFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#803EFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #803EFA Color code html values
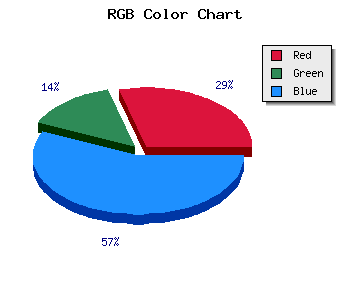
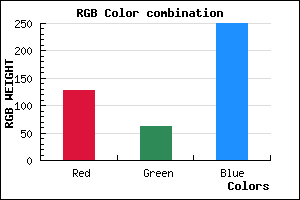
#803EFA hex color code has red green and blue "RGB color" in the proportion of 50.2% red, 24.31% green and 98.04% blue.
RGB percentage values corresponding to this are 128, 62, 250.
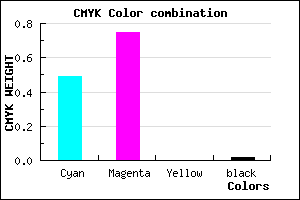
Html color #803EFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #803EFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #803EFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #803EFA Hex Color Conversion

|

|
CMYK Css #803EFA Color code combination mixer
RGB Css #803EFA Color Code Combination Mixer
Css #803EFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #803EFA hex color
a{ color: #803EFA; }
css h1,h2,h3,h4,h5,h6 : #803EFA
h1,h2,h3,h4,h5,h6{ color: #803EFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 128,62,250 Text color with hexadecimal code
Text font color is Rgb (128,62,250)
color css codes
Luminosity of css #803EFA hex color
- #090117 (590103) #090117
- #1b024a (1770058) #1b024a
- #2d037b (2950011) #2d037b
- #4005ad (4195757) #4005ad
- #5206de (5375710) #5206de
- #6c1ff9 (7086073) #6c1ff9
- #8c50fa (9195770) #8c50fa
- #ad82fc (11371260) #ad82fc
- #cdb3fd (13480957) #cdb3fd
- #eee6fe (15656702) #eee6fe
- lighter/Darker shades: Hex values:
- #803EFA (128,62,250) #803EFA
- #6E25F5 (110,37,245) #6E25F5
- #5C0CF0 (92,12,240) #5C0CF0
- #4A00EB (74,0,235) #4A00EB
- #3800E6 (56,0,230) #3800E6
- #2600E1 (38,0,225) #2600E1
- #1400DC (20,0,220) #1400DC
- #0200D7 (2,0,215) #0200D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #803EFA hex color
Tints of css #803EFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (128,62,250) #0000C3
- #9250FF (146,80,255) #9250FF
- #A462FF (164,98,255) #A462FF
- #B674FF (182,116,255) #B674FF
- #C886FF (200,134,255) #C886FF
- #DA98FF (218,152,255) #DA98FF
- #ECAAFF (236,170,255) #ECAAFF
- #FEBCFF (254,188,255) #FEBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF