Rgb 128,44,220 to Css #802CDC Color code html values
Css 802CDC Hex Color Code for rgb 128,44,220
Css Html color #802CDC Hex color conversions, schemes, palette, combination, mixer, to rgb 128,44,220 colour codes.
Div Background-color : #802CDC
.div{ background-color : #802CDC; }
html #802CDC color code
Text/Font color #802CDC
.text{ color : #802CDC; }
My text html color #802CDC hex color code
Border html color #802CDC hex color code
.border{ border:3px solid : #802CDC; }
My div border color
Outline hex color #802CDC
.outline{ outline:2px solid #802CDC; }
My text outline color #802CDC
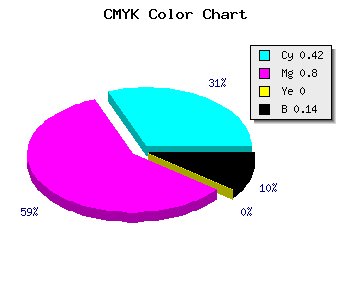
css #802CDC Color code html chart

|

|
css Text shadow : #802CDC color
.shadow{ text-shadow: 10px 10px 10px #802CDC; }
My text shadow
Css box shadow : #802CDC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#802CDC; }
My box shadow
Css Gradient html color #802CDC code
.gradient{ background-color:#802CDC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#802CDC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #802CDC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #802CDC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #802CDC 0%, #00000C 100%); background-image:linear-gradient(180deg, #802CDC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #802CDC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#802CDC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#802CDC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #802CDC Color code html values
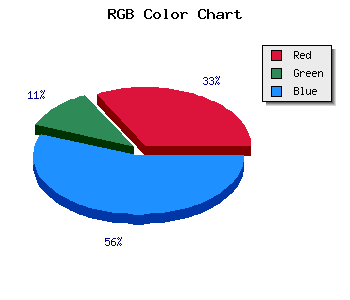
#802CDC hex color code has red green and blue "RGB color" in the proportion of 50.2% red, 17.25% green and 86.27% blue.
RGB percentage values corresponding to this are 128, 44, 220.
Html color #802CDC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #802CDC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #802CDC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #802CDC Hex Color Conversion

|

|
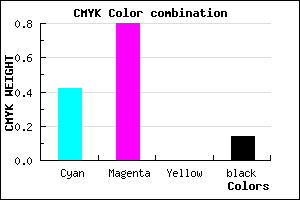
CMYK Css #802CDC Color code combination mixer
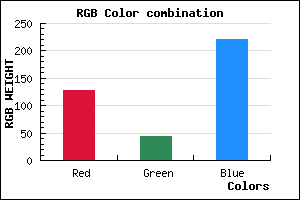
RGB Css #802CDC Color Code Combination Mixer
Css #802CDC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #802CDC hex color
a{ color: #802CDC; }
css h1,h2,h3,h4,h5,h6 : #802CDC
h1,h2,h3,h4,h5,h6{ color: #802CDC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 128,44,220 Text color with hexadecimal code
Text font color is Rgb (128,44,220)
color css codes
Luminosity of css #802CDC hex color
- #0b0315 (721685) #0b0315
- #240b41 (2362177) #240b41
- #3c126c (3936876) #3c126c
- #551999 (5577113) #551999
- #6d21c3 (7152067) #6d21c3
- #873ade (8862430) #873ade
- #a165e5 (10577381) #a165e5
- #bc91ed (12358125) #bc91ed
- #d6bcf4 (14073076) #d6bcf4
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #802CDC (128,44,220) #802CDC
- #6E13D7 (110,19,215) #6E13D7
- #5C00D2 (92,0,210) #5C00D2
- #4A00CD (74,0,205) #4A00CD
- #3800C8 (56,0,200) #3800C8
- #2600C3 (38,0,195) #2600C3
- #1400BE (20,0,190) #1400BE
- #0200B9 (2,0,185) #0200B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #802CDC hex color
Tints of css #802CDC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (128,44,220) #0000A5
- #923EEE (146,62,238) #923EEE
- #A450FF (164,80,255) #A450FF
- #B662FF (182,98,255) #B662FF
- #C874FF (200,116,255) #C874FF
- #DA86FF (218,134,255) #DA86FF
- #EC98FF (236,152,255) #EC98FF
- #FEAAFF (254,170,255) #FEAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF