Rgb 128,0,190 to Css #8000BE Color code html values
Css 8000BE Hex Color Code for rgb 128,0,190
Css Html color #8000BE Hex color conversions, schemes, palette, combination, mixer, to rgb 128,0,190 colour codes.
Div Background-color : #8000BE
.div{ background-color : #8000BE; }
html #8000BE color code
Text/Font color #8000BE
.text{ color : #8000BE; }
My text html color #8000BE hex color code
Border html color #8000BE hex color code
.border{ border:3px solid : #8000BE; }
My div border color
Outline hex color #8000BE
.outline{ outline:2px solid #8000BE; }
My text outline color #8000BE
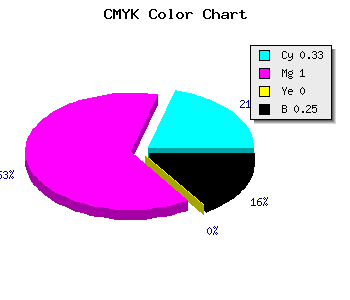
css #8000BE Color code html chart

|

|
css Text shadow : #8000BE color
.shadow{ text-shadow: 10px 10px 10px #8000BE; }
My text shadow
Css box shadow : #8000BE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#8000BE; }
My box shadow
Css Gradient html color #8000BE code
.gradient{ background-color:#8000BE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#8000BE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #8000BE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #8000BE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #8000BE 0%, #00000C 100%); background-image:linear-gradient(180deg, #8000BE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #8000BE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#8000BE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#8000BE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #8000BE Color code html values
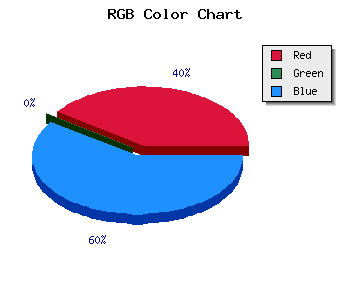
#8000BE hex color code has red green and blue "RGB color" in the proportion of 50.2% red, 0% green and 74.51% blue.
RGB percentage values corresponding to this are 128, 0, 190.
Html color #8000BE has 0% cyan, 0% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #8000BE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #8000BE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #8000BE Hex Color Conversion

|

|
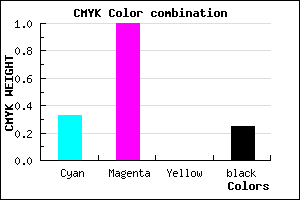
CMYK Css #8000BE Color code combination mixer
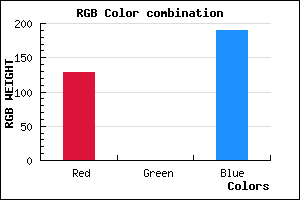
RGB Css #8000BE Color Code Combination Mixer
Css #8000BE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #8000BE hex color
a{ color: #8000BE; }
css h1,h2,h3,h4,h5,h6 : #8000BE
h1,h2,h3,h4,h5,h6{ color: #8000BE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 128,0,190 Text color with hexadecimal code
Text font color is Rgb (128,0,190)
color css codes
Luminosity of css #8000BE hex color
- #100018 (1048600) #100018
- #34004c (3407948) #34004c
- #56007e (5636222) #56007e
- #7900b2 (7930034) #7900b2
- #9c00e4 (10223844) #9c00e4
- #b619ff (11934207) #b619ff
- #c64bff (12995583) #c64bff
- #d67fff (14057471) #d67fff
- #e6b1ff (15118847) #e6b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #8000BE (128,0,190) #8000BE
- #6E00B9 (110,0,185) #6E00B9
- #5C00B4 (92,0,180) #5C00B4
- #4A00AF (74,0,175) #4A00AF
- #3800AA (56,0,170) #3800AA
- #2600A5 (38,0,165) #2600A5
- #1400A0 (20,0,160) #1400A0
- #02009B (2,0,155) #02009B
- #000096 (0,0,150) #000096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
Color Shades of css #8000BE hex color
Tints of css #8000BE hex color
- Darker/lighter shades: Hex color values:
- #000087 (128,0,190) #000087
- #9212D0 (146,18,208) #9212D0
- #A424E2 (164,36,226) #A424E2
- #B636F4 (182,54,244) #B636F4
- #C848FF (200,72,255) #C848FF
- #DA5AFF (218,90,255) #DA5AFF
- #EC6CFF (236,108,255) #EC6CFF
- #FE7EFF (254,126,255) #FE7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF