Rgb 127,72,238 to Css #7F48EE Color code html values
Css 7F48EE Hex Color Code for rgb 127,72,238
Css Html color #7F48EE Hex color conversions, schemes, palette, combination, mixer, to rgb 127,72,238 colour codes.
Div Background-color : #7F48EE
.div{ background-color : #7F48EE; }
html #7F48EE color code
Text/Font color #7F48EE
.text{ color : #7F48EE; }
My text html color #7F48EE hex color code
Border html color #7F48EE hex color code
.border{ border:3px solid : #7F48EE; }
My div border color
Outline hex color #7F48EE
.outline{ outline:2px solid #7F48EE; }
My text outline color #7F48EE
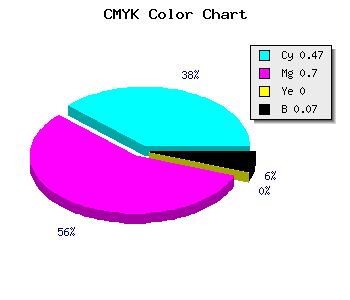
css #7F48EE Color code html chart

|

|
css Text shadow : #7F48EE color
.shadow{ text-shadow: 10px 10px 10px #7F48EE; }
My text shadow
Css box shadow : #7F48EE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7F48EE; }
My box shadow
Css Gradient html color #7F48EE code
.gradient{ background-color:#7F48EE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7F48EE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7F48EE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7F48EE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7F48EE 0%, #00000C 100%); background-image:linear-gradient(180deg, #7F48EE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7F48EE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7F48EE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7F48EE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7F48EE Color code html values
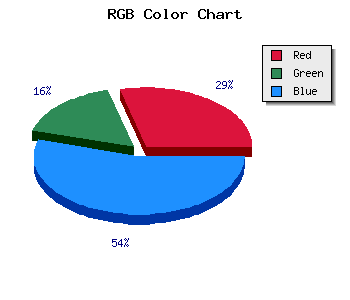
#7F48EE hex color code has red green and blue "RGB color" in the proportion of 49.8% red, 28.24% green and 93.33% blue.
RGB percentage values corresponding to this are 127, 72, 238.
Html color #7F48EE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7F48EE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7F48EE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7F48EE Hex Color Conversion

|

|
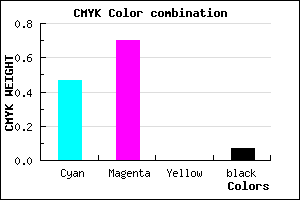
CMYK Css #7F48EE Color code combination mixer
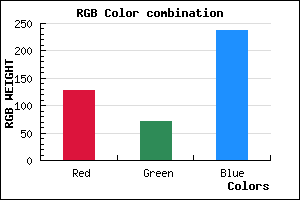
RGB Css #7F48EE Color Code Combination Mixer
Css #7F48EE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7F48EE hex color
a{ color: #7F48EE; }
css h1,h2,h3,h4,h5,h6 : #7F48EE
h1,h2,h3,h4,h5,h6{ color: #7F48EE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 127,72,238 Text color with hexadecimal code
Text font color is Rgb (127,72,238)
color css codes
Luminosity of css #7F48EE hex color
- #090216 (590358) #090216
- #1b0646 (1771078) #1b0646
- #2d0b73 (2952051) #2d0b73
- #400fa3 (4198307) #400fa3
- #5213d1 (5379025) #5213d1
- #6b2cec (7023852) #6b2cec
- #8b5af0 (9132784) #8b5af0
- #ad8af4 (11373300) #ad8af4
- #cdb8f8 (13482232) #cdb8f8
- #eee7fd (15656957) #eee7fd
- lighter/Darker shades: Hex values:
- #7F48EE (127,72,238) #7F48EE
- #6D2FE9 (109,47,233) #6D2FE9
- #5B16E4 (91,22,228) #5B16E4
- #4900DF (73,0,223) #4900DF
- #3700DA (55,0,218) #3700DA
- #2500D5 (37,0,213) #2500D5
- #1300D0 (19,0,208) #1300D0
- #0100CB (1,0,203) #0100CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
Color Shades of css #7F48EE hex color
Tints of css #7F48EE hex color
- Darker/lighter shades: Hex color values:
- #0000B7 (127,72,238) #0000B7
- #915AFF (145,90,255) #915AFF
- #A36CFF (163,108,255) #A36CFF
- #B57EFF (181,126,255) #B57EFF
- #C790FF (199,144,255) #C790FF
- #D9A2FF (217,162,255) #D9A2FF
- #EBB4FF (235,180,255) #EBB4FF
- #FDC6FF (253,198,255) #FDC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF