Rgb 126,0,119 to Css #7E0077 Color code html values
Css 7E0077 Hex Color Code for rgb 126,0,119
Css Html color #7E0077 Hex color conversions, schemes, palette, combination, mixer, to rgb 126,0,119 colour codes.
Div Background-color : #7E0077
.div{ background-color : #7E0077; }
html #7E0077 color code
Text/Font color #7E0077
.text{ color : #7E0077; }
My text html color #7E0077 hex color code
Border html color #7E0077 hex color code
.border{ border:3px solid : #7E0077; }
My div border color
Outline hex color #7E0077
.outline{ outline:2px solid #7E0077; }
My text outline color #7E0077
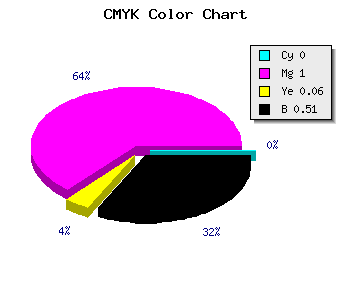
css #7E0077 Color code html chart

|

|
css Text shadow : #7E0077 color
.shadow{ text-shadow: 10px 10px 10px #7E0077; }
My text shadow
Css box shadow : #7E0077 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7E0077; }
My box shadow
Css Gradient html color #7E0077 code
.gradient{ background-color:#7E0077; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7E0077, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7E0077 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7E0077 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7E0077 0%, #00000C 100%); background-image:linear-gradient(180deg, #7E0077 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7E0077 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7E0077), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7E0077; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7E0077 Color code html values
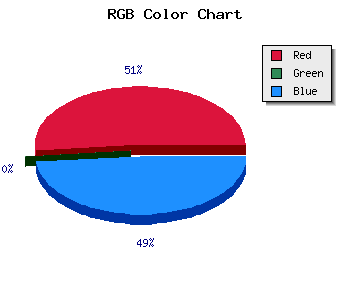
#7E0077 hex color code has red green and blue "RGB color" in the proportion of 49.41% red, 0% green and 46.67% blue.
RGB percentage values corresponding to this are 126, 0, 119.
Html color #7E0077 has 0% cyan, 0% magenta, 0% yellow and 129% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7E0077 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7E0077 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7E0077 Hex Color Conversion

|

|
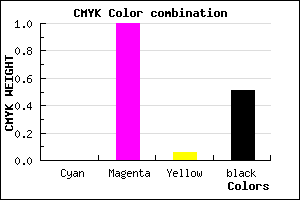
CMYK Css #7E0077 Color code combination mixer
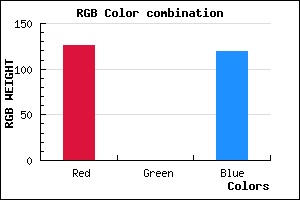
RGB Css #7E0077 Color Code Combination Mixer
Css #7E0077 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7E0077 hex color
a{ color: #7E0077; }
css h1,h2,h3,h4,h5,h6 : #7E0077
h1,h2,h3,h4,h5,h6{ color: #7E0077;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 126,0,119 Text color with hexadecimal code
Text font color is Rgb (126,0,119)
color css codes
Luminosity of css #7E0077 hex color
- #180016 (1572886) #180016
- #4c0046 (4980806) #4c0046
- #7e0074 (8257652) #7e0074
- #b200a3 (11665571) #b200a3
- #e400d1 (14942417) #e400d1
- #ff19ec (16718316) #ff19ec
- #ff4bf0 (16731120) #ff4bf0
- #ff7ff4 (16744436) #ff7ff4
- #ffb1f9 (16757241) #ffb1f9
- #ffe5fd (16770557) #ffe5fd
- lighter/Darker shades: Hex values:
- #7E0077 (126,0,119) #7E0077
- #6C0072 (108,0,114) #6C0072
- #5A006D (90,0,109) #5A006D
- #480068 (72,0,104) #480068
- #360063 (54,0,99) #360063
- #24005E (36,0,94) #24005E
- #120059 (18,0,89) #120059
- #000054 (0,0,84) #000054
- #00004F (0,0,79) #00004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
- #000040 (0,0,64) #000040
Color Shades of css #7E0077 hex color
Tints of css #7E0077 hex color
- Darker/lighter shades: Hex color values:
- #000040 (126,0,119) #000040
- #901289 (144,18,137) #901289
- #A2249B (162,36,155) #A2249B
- #B436AD (180,54,173) #B436AD
- #C648BF (198,72,191) #C648BF
- #D85AD1 (216,90,209) #D85AD1
- #EA6CE3 (234,108,227) #EA6CE3
- #FC7EF5 (252,126,245) #FC7EF5
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF