Rgb 125,84,172 to Css #7D54AC Color code html values
Css 7D54AC Hex Color Code for rgb 125,84,172
Css Html color #7D54AC Hex color conversions, schemes, palette, combination, mixer, to rgb 125,84,172 colour codes.
Div Background-color : #7D54AC
.div{ background-color : #7D54AC; }
html #7D54AC color code
Text/Font color #7D54AC
.text{ color : #7D54AC; }
My text html color #7D54AC hex color code
Border html color #7D54AC hex color code
.border{ border:3px solid : #7D54AC; }
My div border color
Outline hex color #7D54AC
.outline{ outline:2px solid #7D54AC; }
My text outline color #7D54AC
css #7D54AC Color code html chart

|

|
css Text shadow : #7D54AC color
.shadow{ text-shadow: 10px 10px 10px #7D54AC; }
My text shadow
Css box shadow : #7D54AC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7D54AC; }
My box shadow
Css Gradient html color #7D54AC code
.gradient{ background-color:#7D54AC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7D54AC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7D54AC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7D54AC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7D54AC 0%, #00000C 100%); background-image:linear-gradient(180deg, #7D54AC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7D54AC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7D54AC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7D54AC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7D54AC Color code html values
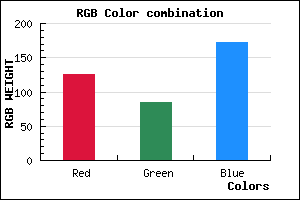
#7D54AC hex color code has red green and blue "RGB color" in the proportion of 49.02% red, 32.94% green and 67.45% blue.
RGB percentage values corresponding to this are 125, 84, 172.
Html color #7D54AC has 0% cyan, 0% magenta, 0% yellow and 83% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7D54AC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7D54AC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7D54AC Hex Color Conversion

|

|
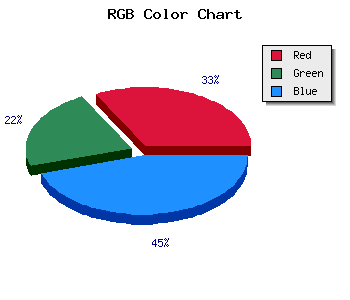
CMYK Css #7D54AC Color code combination mixer
RGB Css #7D54AC Color Code Combination Mixer
Css #7D54AC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7D54AC hex color
a{ color: #7D54AC; }
css h1,h2,h3,h4,h5,h6 : #7D54AC
h1,h2,h3,h4,h5,h6{ color: #7D54AC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 125,84,172 Text color with hexadecimal code
Text font color is Rgb (125,84,172)
color css codes
Luminosity of css #7D54AC hex color
- #0c0810 (788496) #0c0810
- #251933 (2431283) #251933
- #3e2955 (4073813) #3e2955
- #573a78 (5716600) #573a78
- #704b99 (7359385) #704b99
- #8a64b4 (9069748) #8a64b4
- #a386c4 (10716868) #a386c4
- #bea9d5 (12495317) #bea9d5
- #d7cbe5 (14142437) #d7cbe5
- #f2eef6 (15920886) #f2eef6
- lighter/Darker shades: Hex values:
- #7D54AC (125,84,172) #7D54AC
- #6B3BA7 (107,59,167) #6B3BA7
- #5922A2 (89,34,162) #5922A2
- #47099D (71,9,157) #47099D
- #350098 (53,0,152) #350098
- #230093 (35,0,147) #230093
- #11008E (17,0,142) #11008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
- #000075 (0,0,117) #000075
Color Shades of css #7D54AC hex color
Tints of css #7D54AC hex color
- Darker/lighter shades: Hex color values:
- #000075 (125,84,172) #000075
- #8F66BE (143,102,190) #8F66BE
- #A178D0 (161,120,208) #A178D0
- #B38AE2 (179,138,226) #B38AE2
- #C59CF4 (197,156,244) #C59CF4
- #D7AEFF (215,174,255) #D7AEFF
- #E9C0FF (233,192,255) #E9C0FF
- #FBD2FF (251,210,255) #FBD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF