Rgb 125,54,223 to Css #7D36DF Color code html values
Css 7D36DF Hex Color Code for rgb 125,54,223
Css Html color #7D36DF Hex color conversions, schemes, palette, combination, mixer, to rgb 125,54,223 colour codes.
Div Background-color : #7D36DF
.div{ background-color : #7D36DF; }
html #7D36DF color code
Text/Font color #7D36DF
.text{ color : #7D36DF; }
My text html color #7D36DF hex color code
Border html color #7D36DF hex color code
.border{ border:3px solid : #7D36DF; }
My div border color
Outline hex color #7D36DF
.outline{ outline:2px solid #7D36DF; }
My text outline color #7D36DF
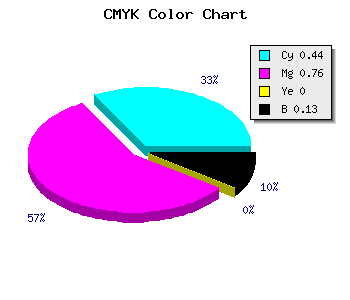
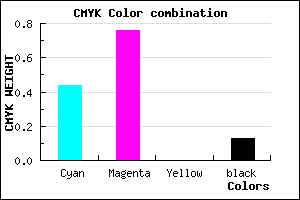
css #7D36DF Color code html chart

|

|
css Text shadow : #7D36DF color
.shadow{ text-shadow: 10px 10px 10px #7D36DF; }
My text shadow
Css box shadow : #7D36DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7D36DF; }
My box shadow
Css Gradient html color #7D36DF code
.gradient{ background-color:#7D36DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7D36DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7D36DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7D36DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7D36DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #7D36DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7D36DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7D36DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7D36DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7D36DF Color code html values
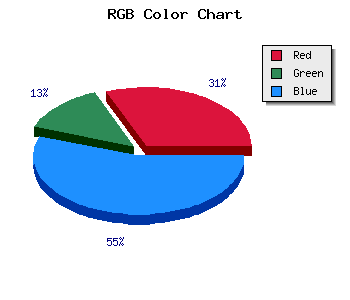
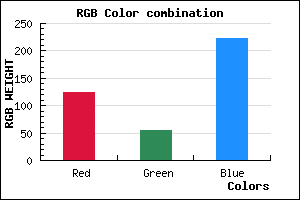
#7D36DF hex color code has red green and blue "RGB color" in the proportion of 49.02% red, 21.18% green and 87.45% blue.
RGB percentage values corresponding to this are 125, 54, 223.
Html color #7D36DF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7D36DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7D36DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7D36DF Hex Color Conversion

|

|
CMYK Css #7D36DF Color code combination mixer
RGB Css #7D36DF Color Code Combination Mixer
Css #7D36DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7D36DF hex color
a{ color: #7D36DF; }
css h1,h2,h3,h4,h5,h6 : #7D36DF
h1,h2,h3,h4,h5,h6{ color: #7D36DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 125,54,223 Text color with hexadecimal code
Text font color is Rgb (125,54,223)
color css codes
Luminosity of css #7D36DF hex color
- #0b0315 (721685) #0b0315
- #220a42 (2230850) #220a42
- #38116d (3674477) #38116d
- #4f189a (5183642) #4f189a
- #651fc5 (6627269) #651fc5
- #7f39df (8337887) #7f39df
- #9b64e6 (10183910) #9b64e6
- #b891ed (12095981) #b891ed
- #d4bcf4 (13942004) #d4bcf4
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #7D36DF (125,54,223) #7D36DF
- #6B1DDA (107,29,218) #6B1DDA
- #5904D5 (89,4,213) #5904D5
- #4700D0 (71,0,208) #4700D0
- #3500CB (53,0,203) #3500CB
- #2300C6 (35,0,198) #2300C6
- #1100C1 (17,0,193) #1100C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #7D36DF hex color
Tints of css #7D36DF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (125,54,223) #0000A8
- #8F48F1 (143,72,241) #8F48F1
- #A15AFF (161,90,255) #A15AFF
- #B36CFF (179,108,255) #B36CFF
- #C57EFF (197,126,255) #C57EFF
- #D790FF (215,144,255) #D790FF
- #E9A2FF (233,162,255) #E9A2FF
- #FBB4FF (251,180,255) #FBB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF